Utiliser des les options de formatage par des balises HTML de style pour colorer, center du texte, mettre en gras ou souligner un texte
Sur le module Web de BOTNATION il vous est à présent possible d’utiliser des balises pour mettre en forme du texte affiché dans votre chatbot. C’est très pratique pour mettre en avant une information importante à vos utilisateurs.
Attention cela NE FONCTIONNE PAS pour Facebook Messenger qui filtre les balises. Ces options fonctionnent donc uniquement disponibles sur le module de chatbot Web et WordPress de Botnation.
Voici des exemples :
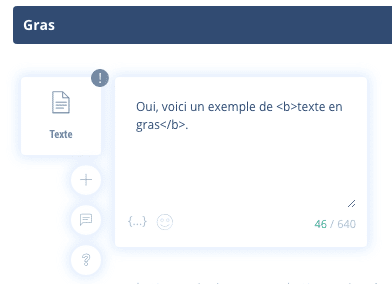
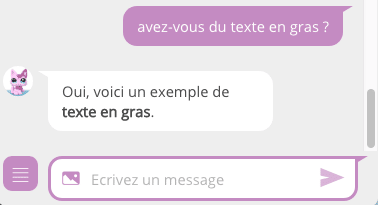
<b>texte en gras</b>
Placez la balise <b> avant votre texte puis </b> après votre texte.


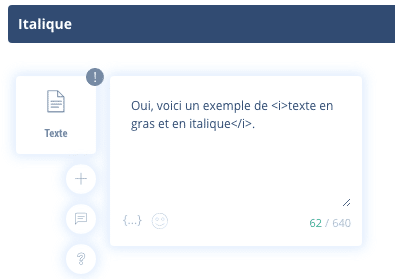
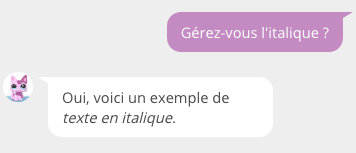
<i>texte en italique</i>


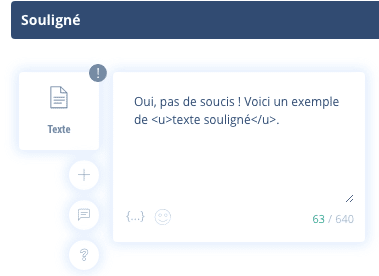
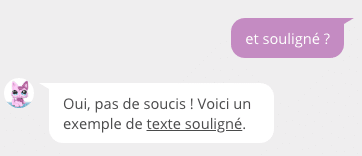
<u>texte souligné</u>


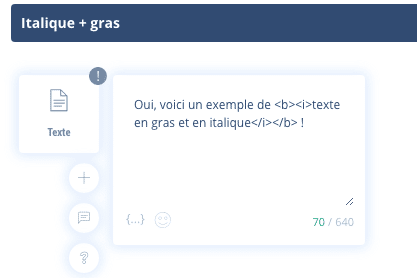
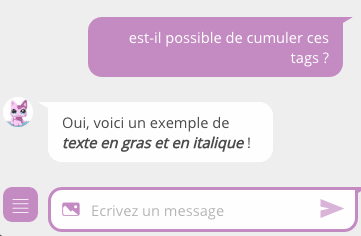
Il est également possible de « cumuler » ces balises pour appliquer plusieurs styles à un texte.


Couleurs :
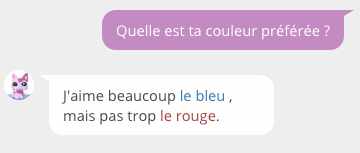
Vous pouvez également ajouter des couleurs pour afficher des avertissements ou confirmations standards. Il n’est pas possible de personnaliser des couleurs particulières en dehors de celles-ci.
<span class= »text-blue »>bleu</span>
<span class= »text-grey »>gris</span>
<span class= »text-green »>vert</span>
<span class= »text-red »>rouge</span>
les couleurs disponibles sont :
blue, green, yellow, orange, red, violet, grey, black
ATTENTION
Ces couleurs sont gérées par le navigateur de l’utilisateur, le rendu peut donc varier d’un navigateur à l’autre en fonction de sa version et du système.

Centrer du texte :
Il est également possible de centrer le texte de vos messages en utilisant la balise <center>.
Exemple :
<center>Mon Texte</center>
Ces options ne fonctionnent que pour les textes, pas les boutons, mais n’oubliez pas qu’il est également possible d’intégrer dans vos textes autant d’emojis que vous le désirez 😎👍
