Use formatting options through HTML style tags to color, center text, bold or underline text
On the BOTNATION web module you can now use tags to format text displayed in your chatbot. This is very useful to highlight important information to your users.
Beware that this DOES NOT work for Facebook Messenger which filters tags. These options are only available on the Web and WordPress chatbot module of Botnation.
Examples include:
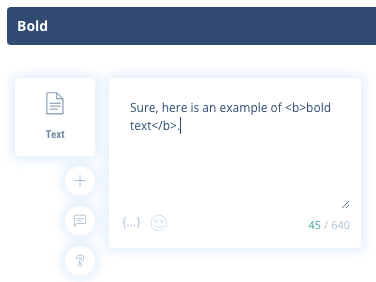
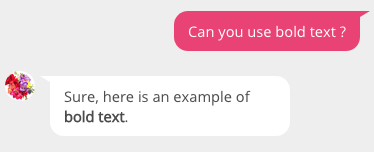
<b>text in bold</b>
Place the tag before your text and after your text.


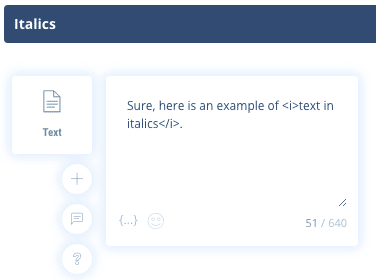
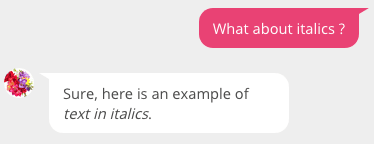
<i>text in italics</i>


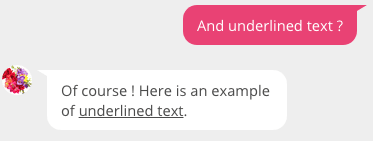
<u>underlined text</u>


It is also possible to “cumulate” these tags to apply several styles to a text.


Colors :
You can also add colors to display standard warnings or confirmations. It is not possible to customize particular colors outside of these.
<span class=”text-blue”>blue</span>
<span class=”text-grey”>grey</span>
<span class=”text-green”>green</span>
<span class=”text-red”>red</span>
the available colors are :
blue, green, yellow, orange, red, violet, grey, black
ATTENTION
These colors are managed by the user’s browser, so the rendering may vary from one browser to another depending on its version and system.

Centering text :
It is also possible to center the text of your messages using the
Example:
<center>My Text</center>
These options only work for text, not buttons, but don’t forget that it’s also possible to embed as many emojis as you want in your text 😎👍
