Les chatbots Facebook Messenger vous permettent de récupérer facilement un email. Nous vous présentons les bonnes pratiques.
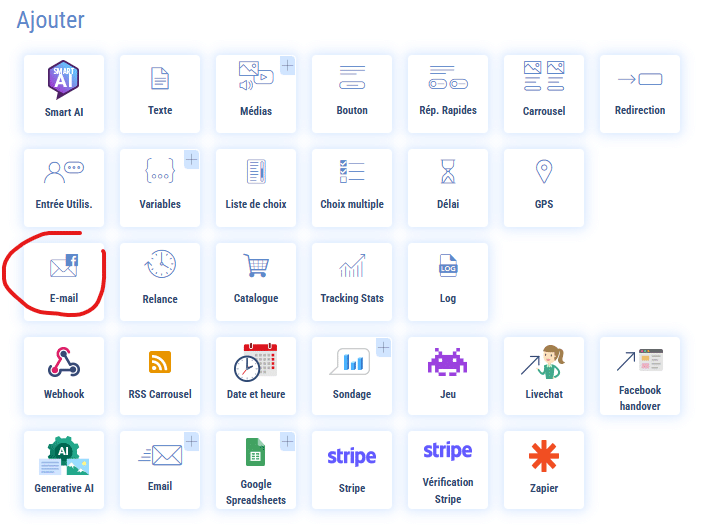
Le chatbot Facebook Messenger vous facilite grandement la collecte de leads. En effet, vous avez certainement déjà remarqué que le module Facebook comporte des options que les chatbots web n’ont pas, comme celles entourées en rouge :

Introduction à la collecte d’email via un chatbot Facebook
Si vous le découvrez (et il n’y a pas de mal !), cela sert à capturer l’email déclaré par votre utilisateur sur Facebook. En effet, pour échanger avec un chatbot Facebook Messenger, il est nécessaire d’être connecté à un compte Facebook. Lors de la création de ce compte, il est demandé de déclarer une adresse mail qui est renseigné dans votre profil Facebook. Dans les paramètres de la plateforme, vous réglez ensuite vos préférences en termes de confidentialité.
Comment la collecte d’email se matérialise-t-elle sur Botnation AI ?
Prenons un exemple concret : dans votre chatbot, vous insérez un formulaire en 2 étapes visant à collecter le nom d’utilisateur et l’email de votre prospect. Pour la première question, vous utiliserez la variable Système {{USERNAME}} qui vous permettra de collecter le nom déclaré par l’utilisateur lors de son inscription à Facebook. Attardons-nous sur la suite.
Collecte de l’email via le module Facebook
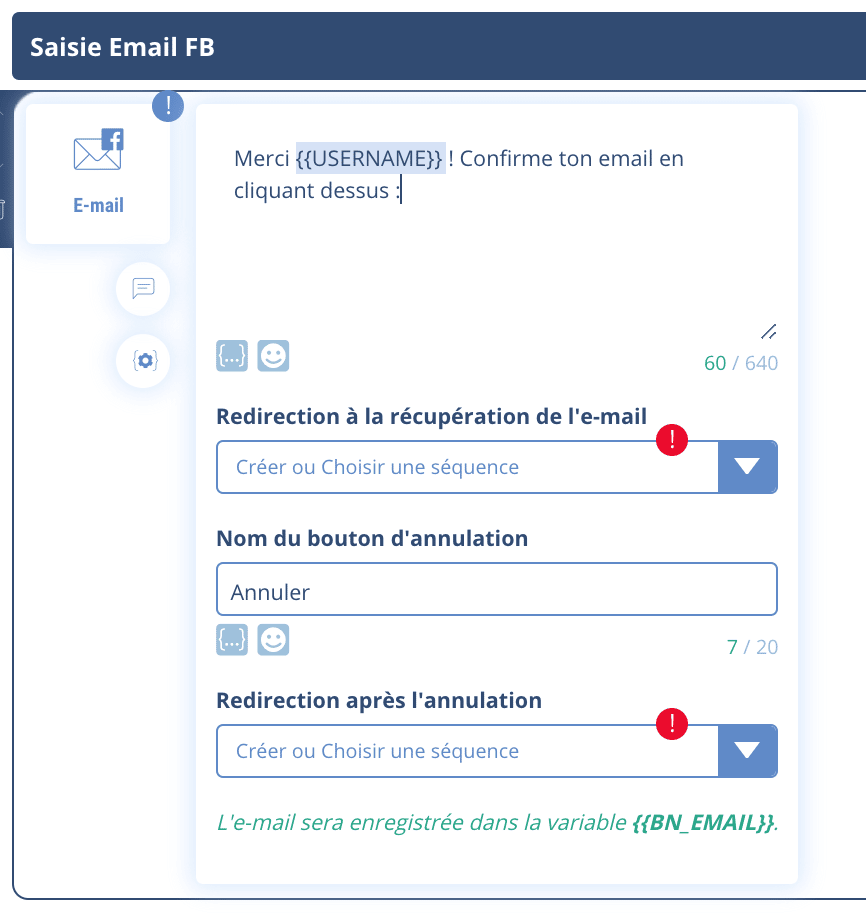
Après avoir cliqué sur l’icône correspondante, la configuration du module apparaîtra ainsi :

Vous n’avez plus qu’à décider d’une séquence de redirection lorsque l’email sera récupéré sous la variable {{BN_EMAIL}}. Laissez également le choix à l’utilisateur de ne pas répondre en proposant un bouton d’annulation. Ici, nous avons indiqué que le boutons s’appellerait « Annuler ». Egalement, indiquez où ce bouton redirigera (par exemple, vers la récupération du numéro de téléphone). Ainsi, l’utilisateur a 2 options :
1) Cliquer sur l’email déclaré via Facebook que vous pourrez récupérer
2) Choisir annuler et vous ne récupérerez pas l’email de la personne. C’est dommage, et nous allons vous expliquer plus bas comment faire pour éviter ce cas de figure !
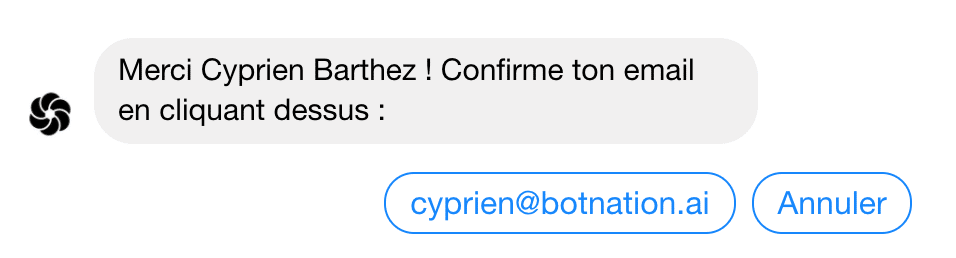
Voici comment la fenêtre de dialogue se manifeste côté utilisateurs (utilisez le bouton Tester en haut à droite pour savoir où vous en êtes en temps réel) :

Je constate en effet qu’il s’agit de mon nom d’utilisateur Facebook et de l’email déclaré sur le réseau social.
Résolution des problèmes ?
Proposez à vos utilisateurs de remplir un email alternatif.
Il est courant d’avoir plusieurs adresses emails ou comptes Facebook pour répondre à des besoins personnels, professionnels ou tout simplement dans une optique de gestion des données sur internet.
Pour éviter la déperdition d’information dans ce type de formulaire, nous vous conseillons de proposer une alternative à vos utilisateurs en leur donnant la possibilité de remplir une autre adresse mail que celle déclarée dans Facebook. Les intérêts sont nombreux :
- Vos utilisateurs ne se sentent pas contraints de donner une adresse mail personnelle
- Vos utilisateurs donnent une adresse mail qu’ils consultent régulièrement
- Ils peuvent choisir sur quelle adresse mail être contacté en fonction du service
Comment faire cela ? Nous allons mettre à profit l’option d’annulation en ajoutant une séquence intermédiaire qui demande d’ajouter un email alternatif.
C’est très facile, mais il ne faut pas se perdre dans le montage ! Nous vous conseillons de suivre pas à pas ce que nous faisons ici ou alors de dessiner l’arborescence (sur papier libre, tout simplement, cela aide plus qu’on ne le pense).
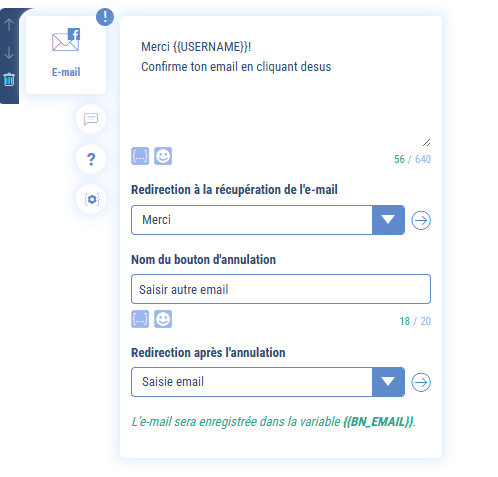
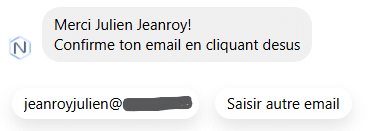
Reprenez la séquence où vous demandez à votre utilisateur de renseigner son email. Expliquez-lui qu’il peut 1) Cliquer sur le mail qui apparaît pour le confirmer 2) Choisir de saisir un autre email. Voici notre exemple :

Nous avons modifié le bouton d’annulation qui redirige vers une simple séquence de saisie utilisateur. Concrètement, voici ce qui sera proposé à votre utilisateur :

A ce moment-là, 2 cas de figure sont possibles :
1) L’utilisateur clique sur son email alors celui-ci sera retenu dans la variable {{BN_EMAIL}} et l’utilisateur poursuit le formulaire
2) L’utilisateur souhaite saisir un autre email, alors il faudra l’envoyer sur la séquence alternative prévue à cet effet.
NB : lorsque vous vous inscrivez sur Facebook, le renseignement d’une adresse mail valide est obligatoire. Si vous mettez ce système en place, alors un email apparaîtra nécessairement. Il est cependant possible que certains inscrits à Facebook refuse de transmettre leurs informations à des applications tierces.
Revenons sur le cas 2). Créez donc la séquence alternative de récupération d’email et ajoutez le module « Entrée utilisateurs » .
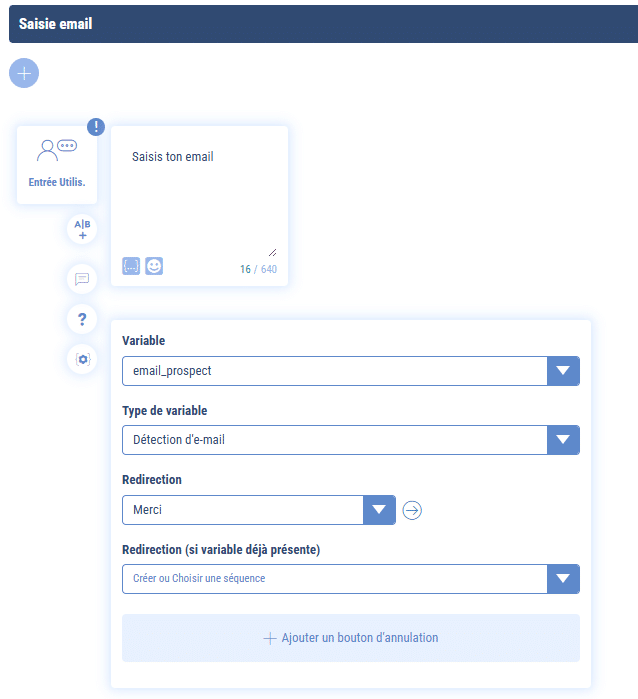
Ensuite, demandez à votre utilisateur de saisir son email. Créez la nouvelle variable utilisateurs qui contiendra cette valeur (dans notre exemple il s’agit de {{EMAIL}}). Vous pouvez opter pour la Détection d’email dans « Type de variable ». Cela permet de proposer à nouveau la saisie si l’utilisateur n’écrit pas de valeur sous la forme xxx@xxx.xx. Autrement, vous pouvez lui laisser libre cours sans sélectionner cette option.
Voici à quoi ressemble la configuration :

NB : nous ne l’avons pas fait ici mais il est envisageable d’ajouter un bouton d’annulation pour ne pas obliger l’utilisateur à communiquer cette donnée.
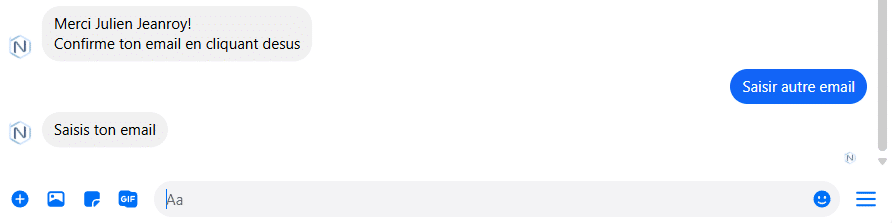
Côté utilisateur nous avons donc ceci :

Bien construite, cette manipulation vous permettra de faire face à un maximum de cas de figure et à pallier à la déperdition d’information en proposant des alternatives à vos utilisateurs.
