Get a date and time to save them in variables
The “Date and time” function allows your users to easily enter a date and a time in order to inform through your chatbot about an appointment, a birth date, a desired reservation period etc… Both on your Web chatbot and Facebook Messenger!
On Messenger, the “Date and Time” feature creates a pre-configured button that will open a WebView with a visual calendar.
For web-chatbots, there are two ways to capture a date: with a button that opens a new tab with a visual calendar like on Messenger or directly integrated in the chat window.

The collected information will be automatically injected into variables that can be used in conditions and webhooks.
First of all, let’s clarify something you often ask us! Botnation AI has 2 types of date-related variables:
- calendar_day
- bn_date
Here we will focus on the first one. To understand how bn_date works, this is where it happens!
You want to ask your chatbot user to enter a date via our calendar function. In this case, you will find the value of this entry under the variable {{CALENDAR_DAY}}. They are static.
In case you want to ask the chatbot the current date, follow the guide, we have detailed everything on this article.
1. Use for Messenger
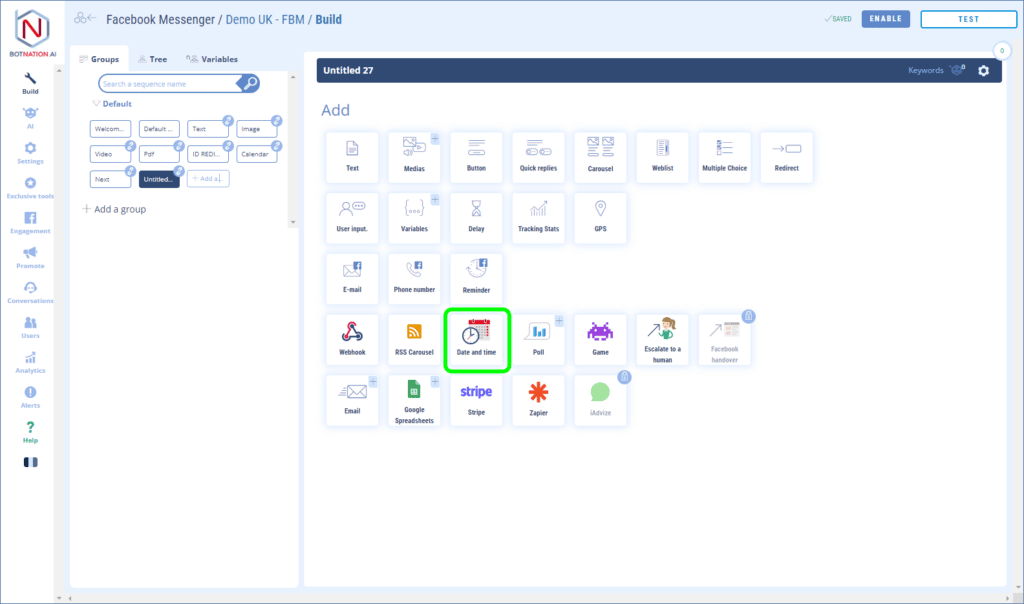
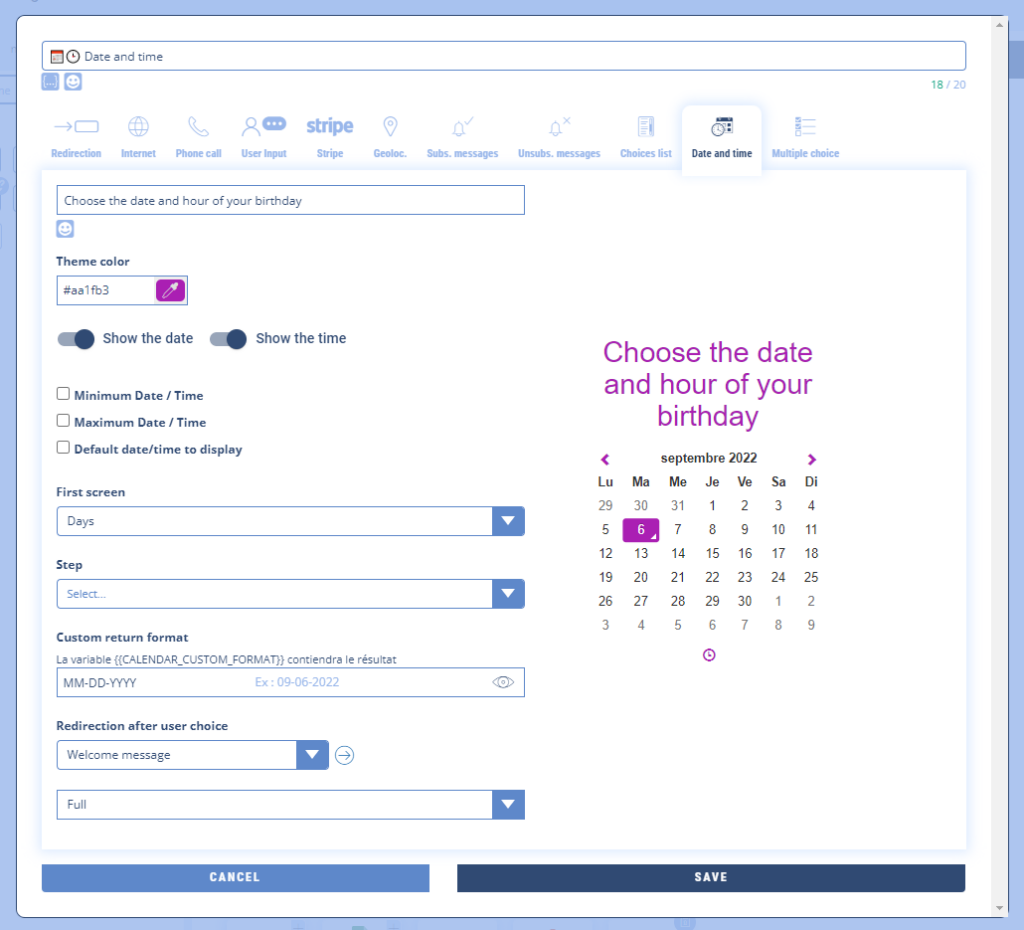
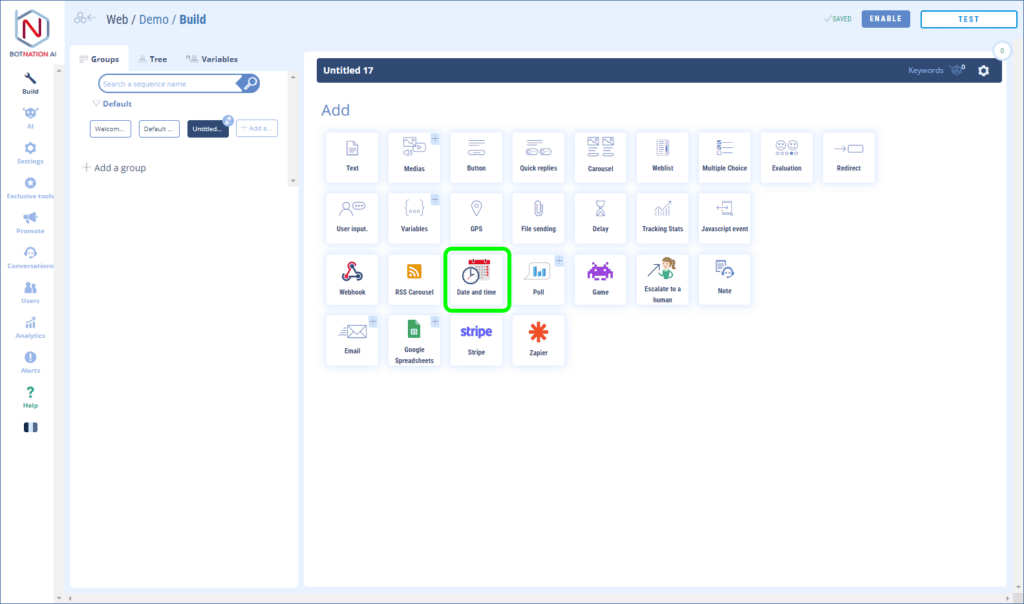
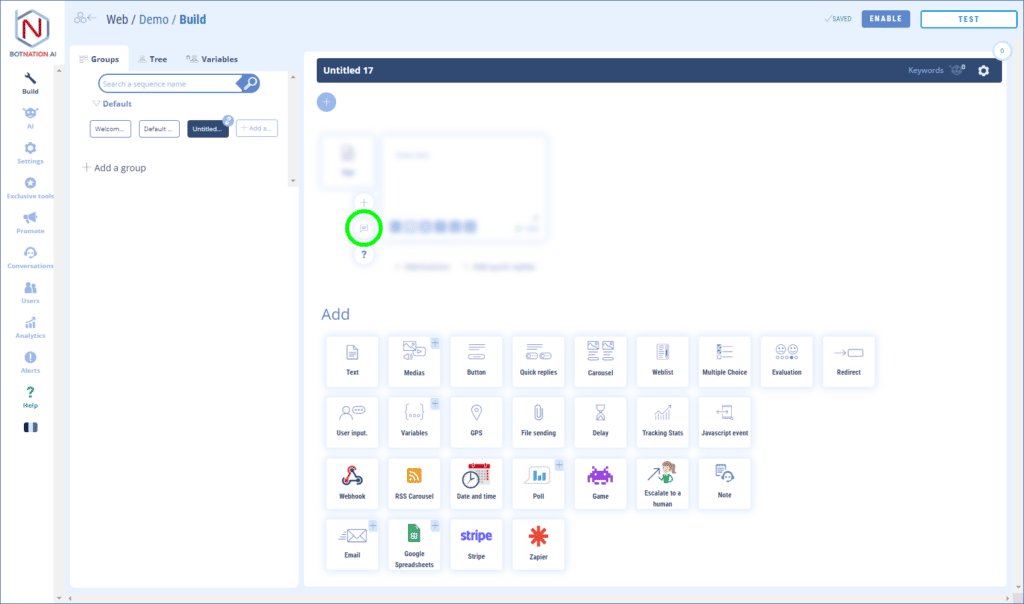
Among the construction features, click on “Date and Time”.

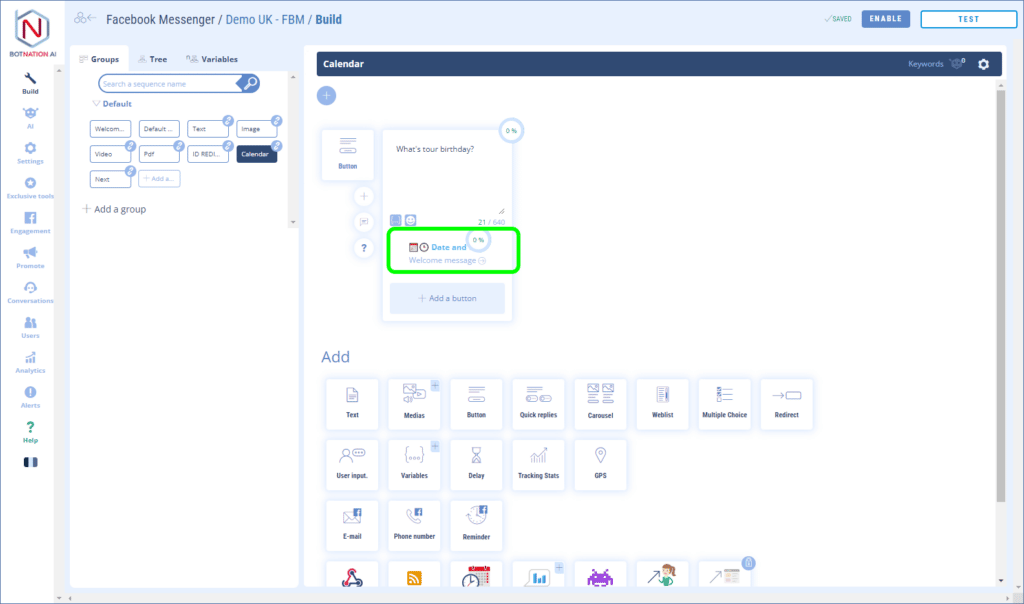
This creates a preconfigured button.

Clicking on the title of this button will open the button’s configuration panel directly to the “Date and Time” tab.

Then fill in the necessary fields. You can propose the date or time individually or both on the same interface. You can also select a color to customize this menu.
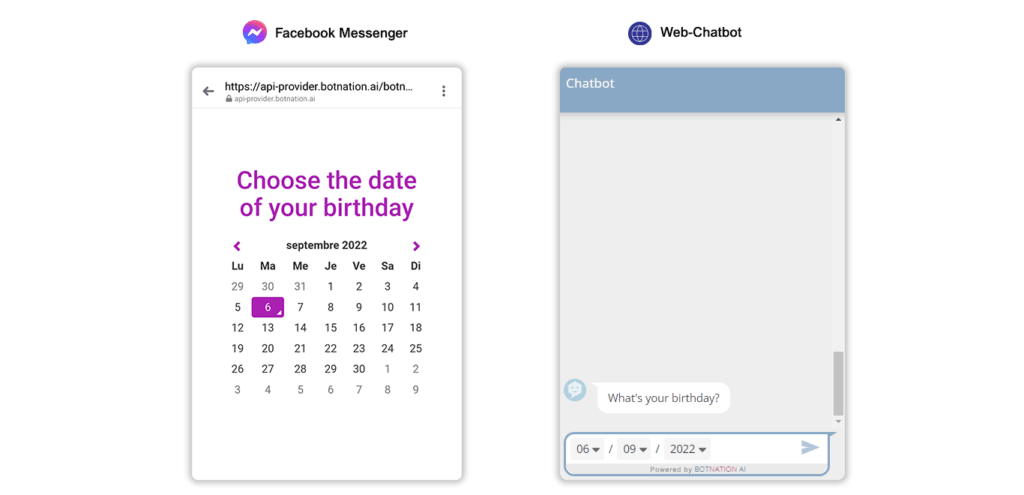
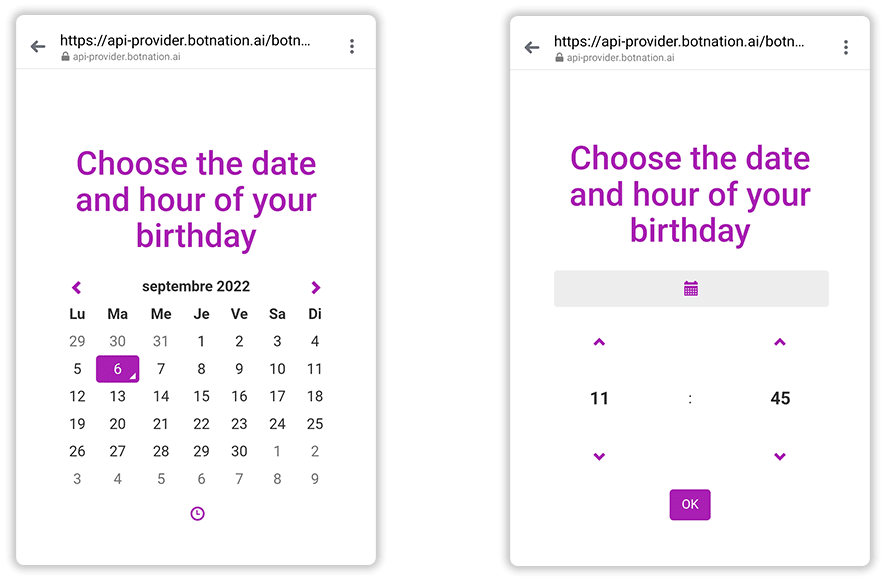
For your chatbot users, this will display a button that, when clicked, will display a WebView.

The visual interface is fluid and ergonomic, so your users don’t have to enter this information by hand.

2. Use for Web chatbots
A. Capturing the date and time from a button
If you create a button and choose the “Date and time” tab in the configuration interface, it works exactly the same as for Messenger. This will create a button that, when clicked, will open a new tab in the browser with the visual date and time capture interface.
B. Capture the date and time using the “Date and Time” feature
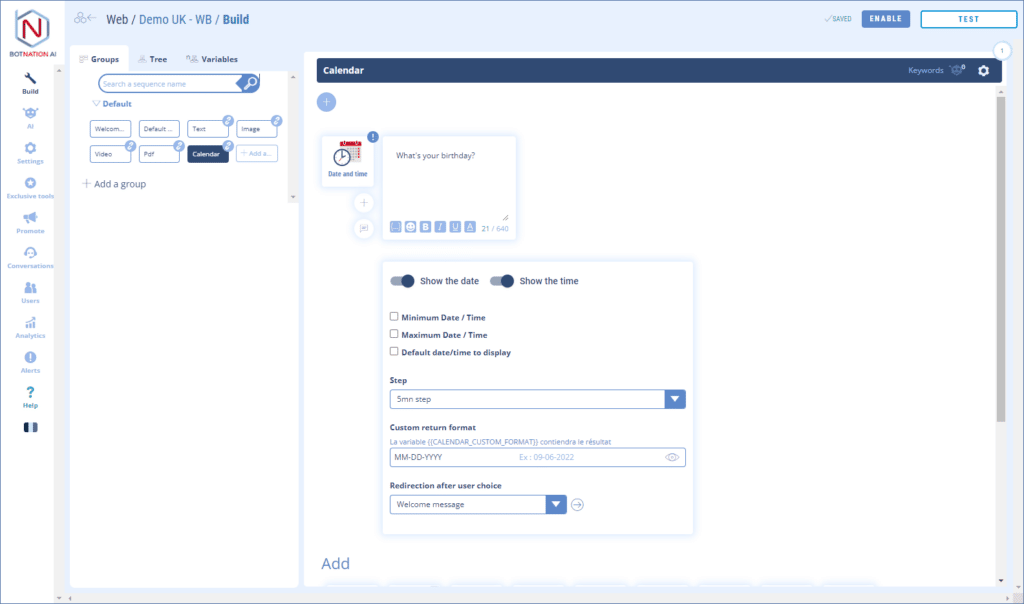
Among the construction features, click on “Date and Time”.

Then fill in the necessary fields. You can propose the date or time individually or both on the same interface.

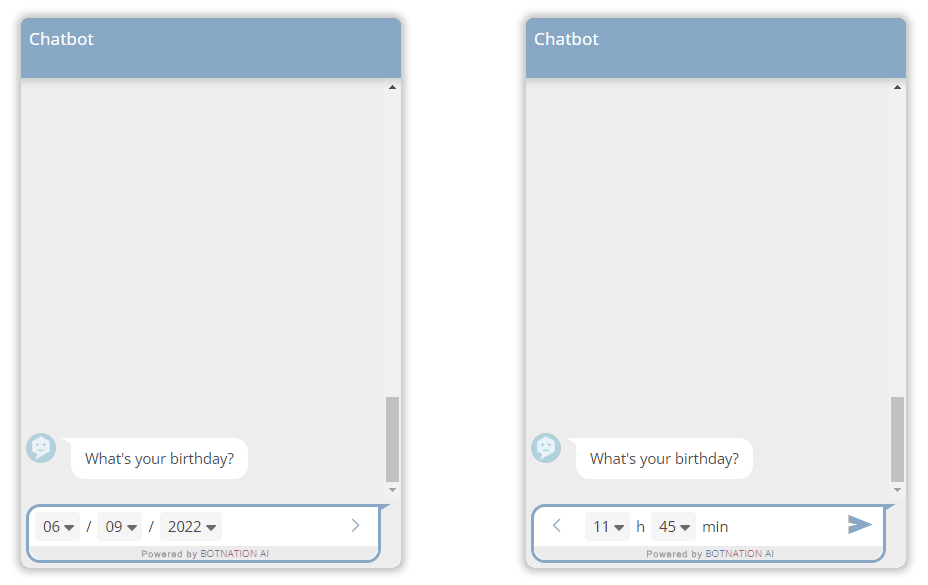
For your users, the date and time will be entered directly in the chatbot window in the conversation flow.

ATTENTION
This feature can only be placed at the end of a sequence.
3. Collected variables
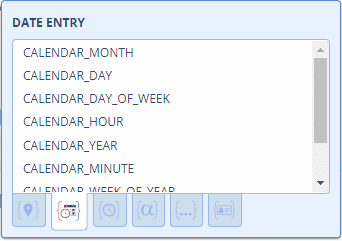
The collected dates and times are available in “Date Entry” variables:

The number of the day: {{CALENDAR_DAY}}
The number of the month: {{CALENDAR_MONTH}}
The year: {{CALENDAR_YEAR}}
The time: {{CALENDAR_HOUR}}
Minutes: {{CALENDAR_MINUTE}}
The day of the week from 1 (Sunday) to 7 (Saturday) : {{CALENDAR_DAY_OF_WEEK}}
The number of the week (1..52) : {{CALENDAR_WEEK_OF_YEAR}}
The date in Timestamp format: {{CALENDAR_TIMESTAMP}}
4. Options
A – You can leave a comment to your collaborators about this feature by clicking on the icon (see below).
View Article : Add Comments

B – By clicking on the “?” icon, the online help will open on the article corresponding to this functionality.