Enregistrer une date et heure pour les sauvegarder dans des variables
La fonction « Date et heure » permet à vos utilisateurs de saisir très facilement une date et une heure afin de renseigner au travers de votre chatbot une prise de rendez-vous, une date de naissance, une période de réservation désirée etc… Aussi bien sur votre chatbot Web que Facebook Messenger !
Sur Messenger, la fonctionnalité « Date et Heure » crée un bouton préconfiguré qui ouvrira une WebView avec un calendrier visuel.
Pour les chatbots-web, il y a deux façons de capture une date : avec un bouton qui ouvre un nouvel onglet avec un calendrier visuel comme sur Messenger ou directement intégré dans la fenêtre de discussion.

Les informations collectées seront automatiquement injectées dans des variables utilisables dans les conditions et webhooks.
Avant toute chose, nous allons préciser un élément que vous nous demandez souvent ! Botnation AI compte 2 types de variables liés aux dates :
- calendar_day
- bn_date
Nous allons nous intéresser ici au premier. Pour comprendre comment fonctionne bn_date, c’est ici que ça se passe !
Vous souhaitez demander à l’utilisateur de votre chatbot de saisir une date via notre fonction calendrier. Dans ce cas, vous retrouverez la valeur de cette saisie sous la variable {{CALENDAR_DAY}}. Elles sont statiques.
Dans le cas où vous souhaiteriez demander la date du jour au chatbot, suivez le guide, nous avons tout détaillé sur cet article.
1. Utilisation pour Messenger
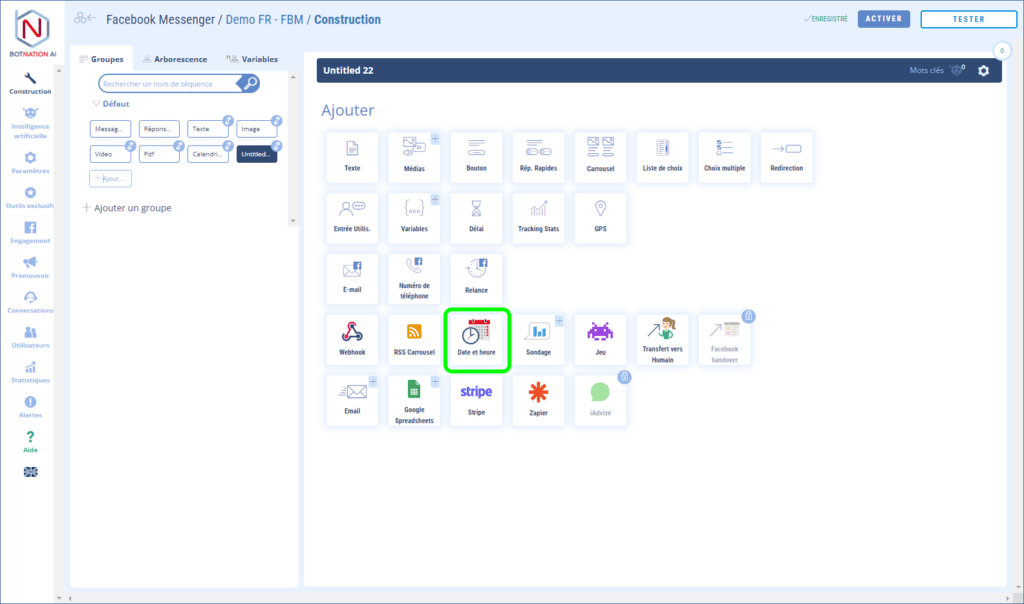
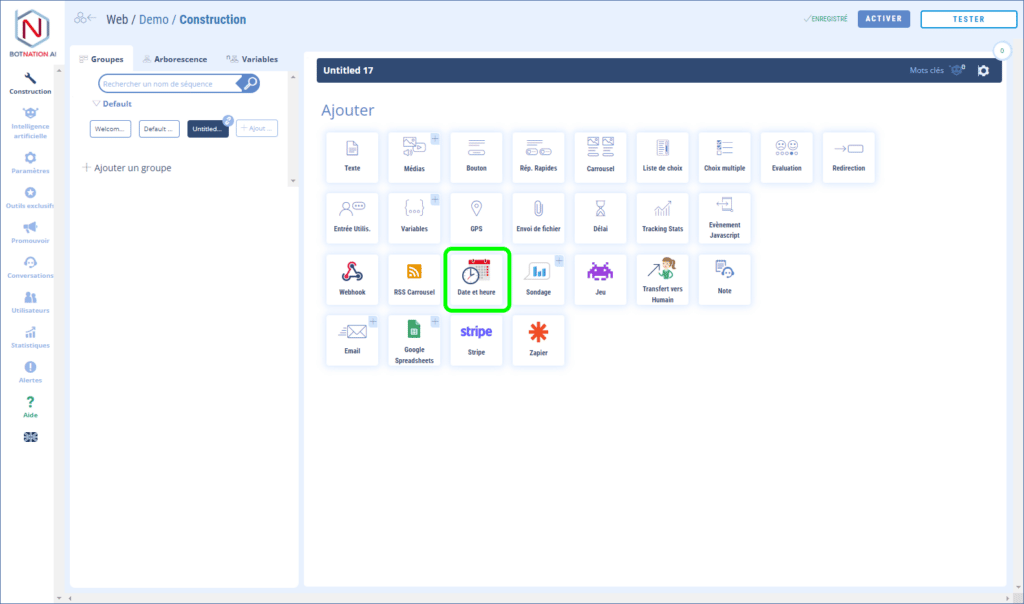
Parmi les fonctionnalités de construction, cliquez sur « Date et Heure ».

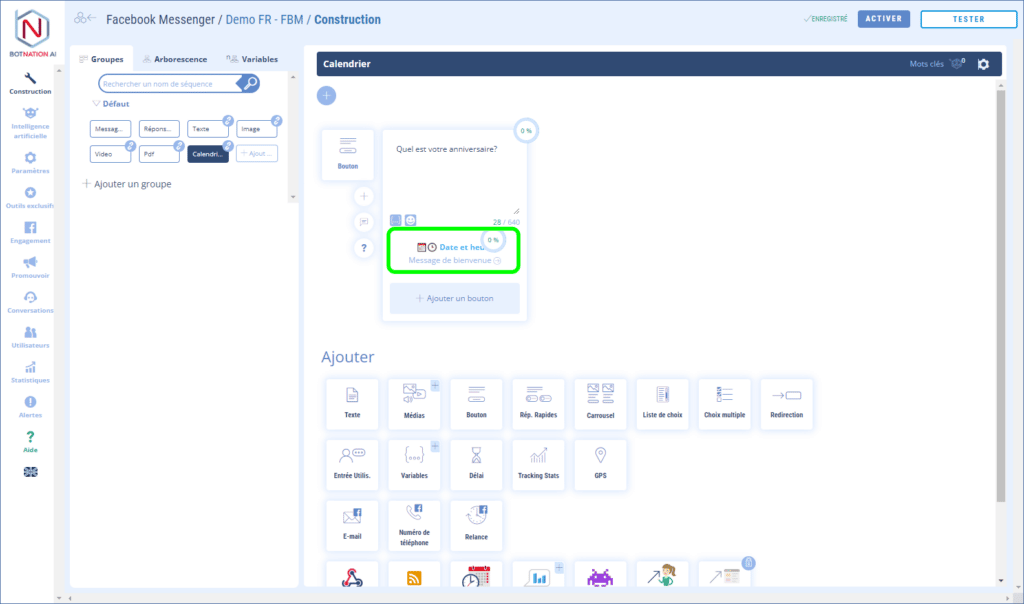
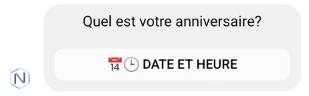
Cela crée un bouton préconfiguré.

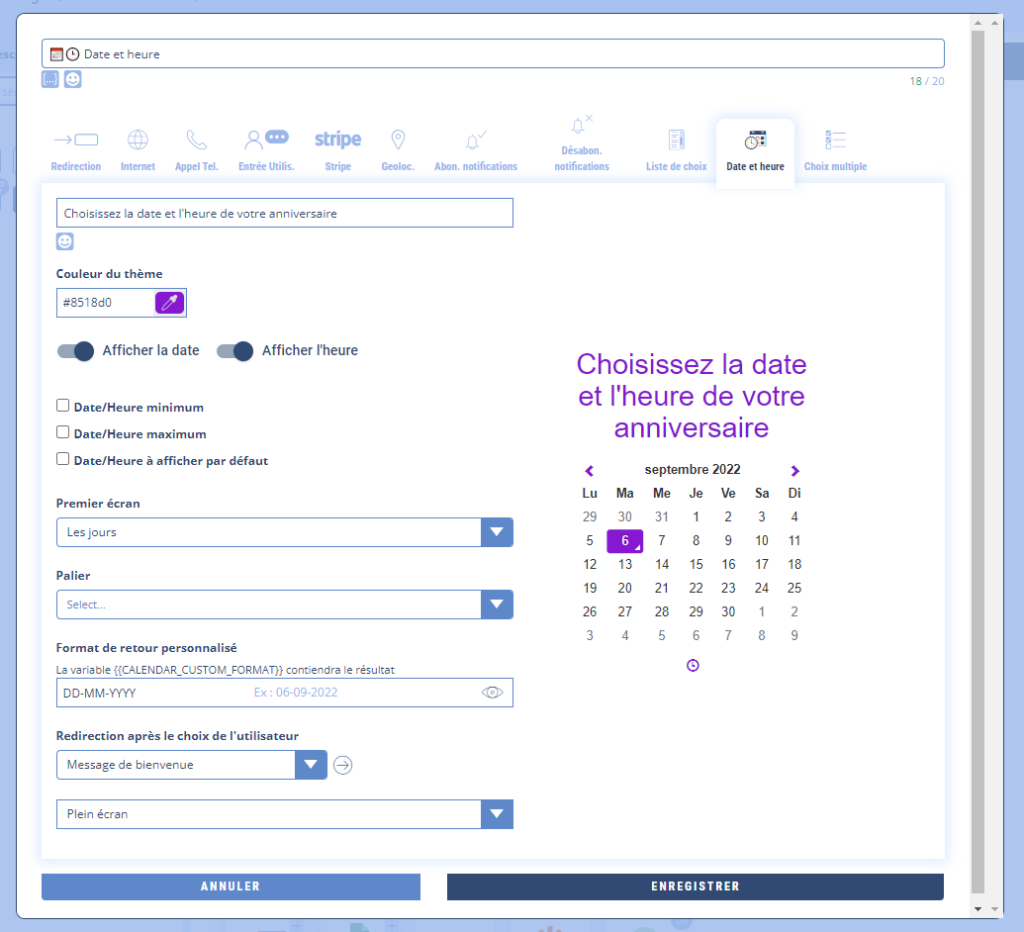
Cliquez sur le titre de ce bouton, cela ouvrira le panneau de configuration du bouton directement à l’onglet « Date et heure ».

Puis renseigner les champs nécessaires. Vous pouvez proposer la date ou l’heure individuellement ou les deux sur la même interface. Il vous est également possible sélectionner une couleur pour personnaliser ce menu.
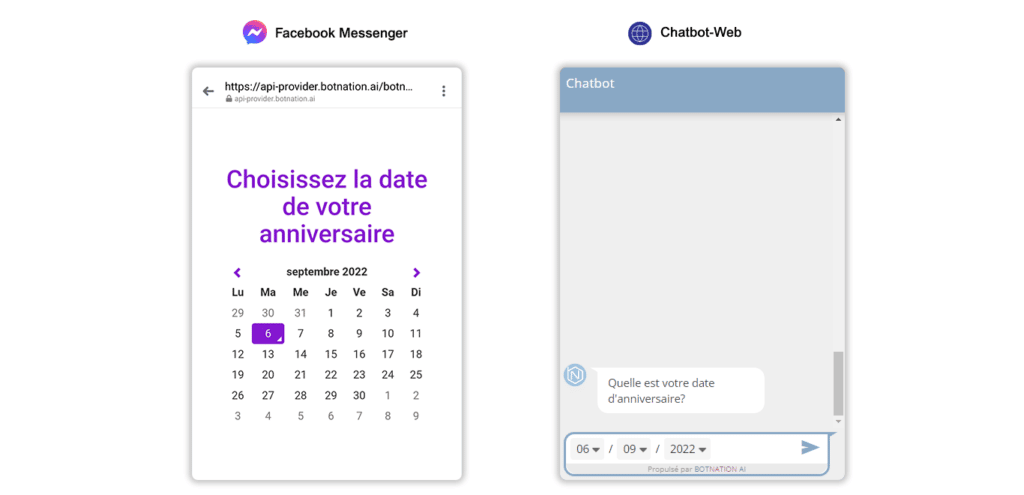
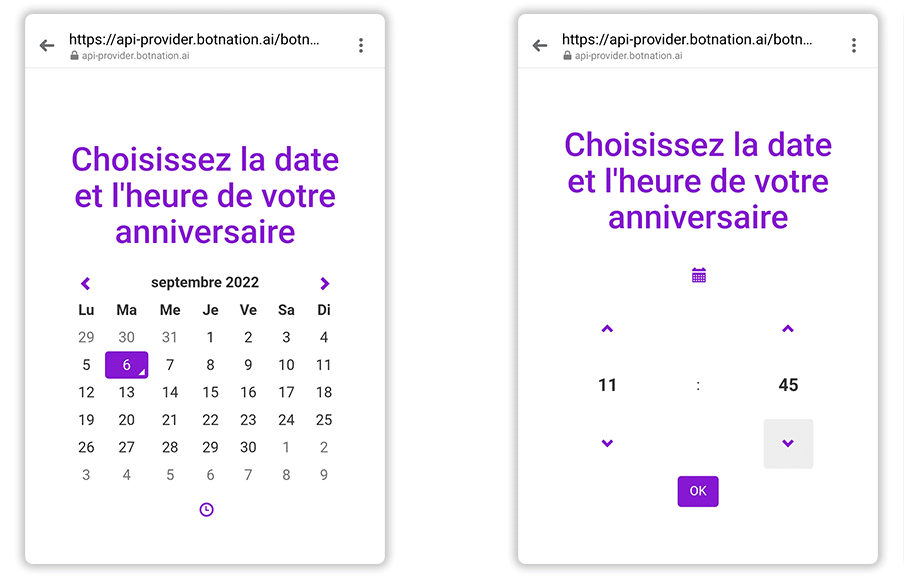
Pour les utilisateurs de votre chatbot, cela affichera un bouton qui, une fois cliqué, affichera une WebView.

L’interface visuelle est fluide et ergonomique, évitant ainsi à vos utilisateurs de saisir à la main ces informations.

2. Utilisation pour les chatbots-Web
A. Capturer la date et l’heure à partir d’un bouton
Si vous créez un bouton et que vous choisissez l’onglet « Date et heure » dans l’interface de configuration, le fonctionnement est exactement le même que pour Messenger. Cela créera donc un bouton qui, une fois cliqué, ouvrira un nouvel onglet dans le navigateur avec l’interface visuelle de capture de date et heure.
B. Capturer la date et l’heure en utilisant la fonctionnalité « Date et heure »
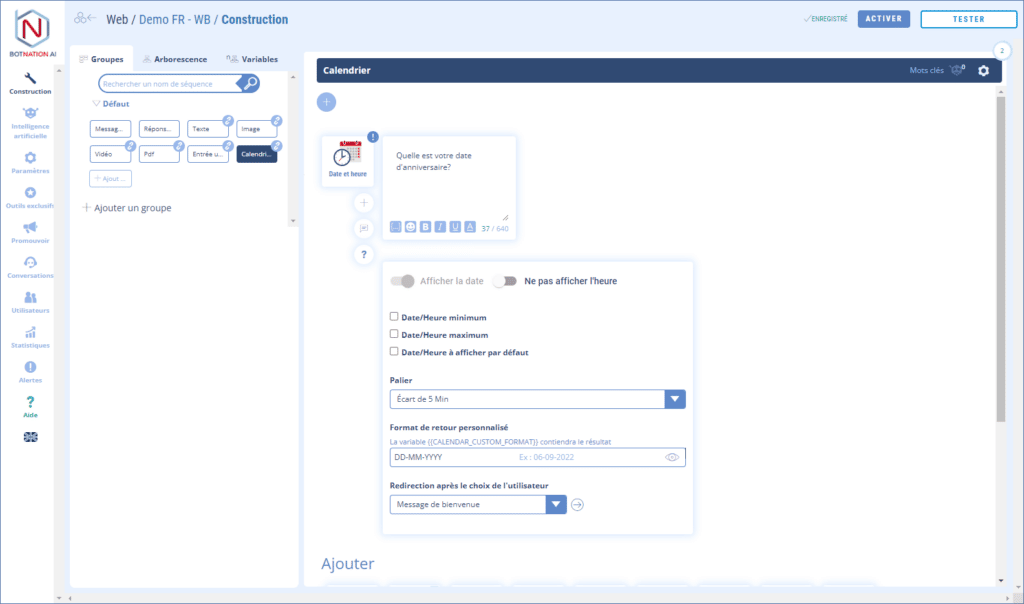
Parmi les fonctionnalités de construction, cliquez sur « Date et Heure ».

Puis renseigner les champs nécessaires. Vous pouvez proposer la date ou l’heure individuellement ou les deux sur la même interface.

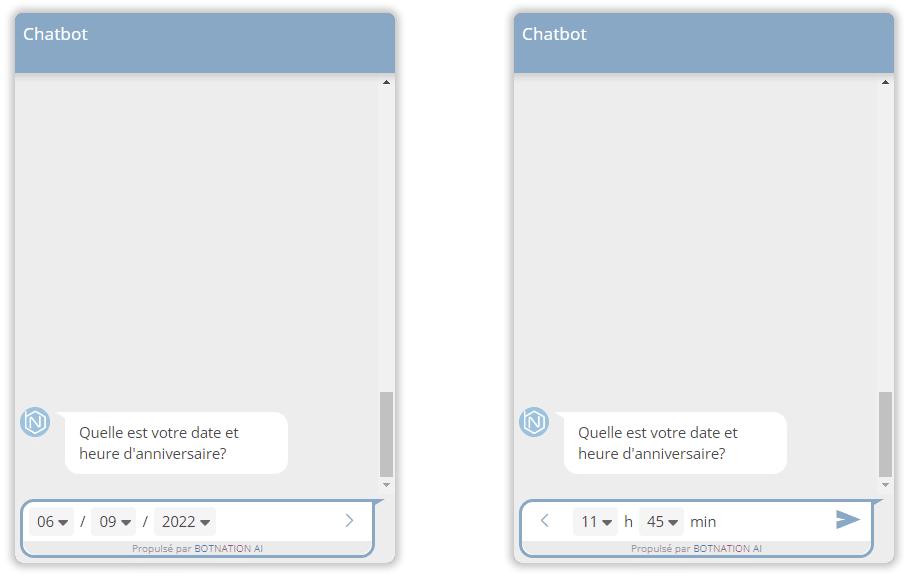
Pour vos utilisateurs, la saisie de la date et de l’heure se fera directement dans la fenêtre du chatbot dans le flux de la conversation.

ATTENTION
Cette fonctionnalité ne peut être placée qu’en fin de séquence.
3. Variables collectées
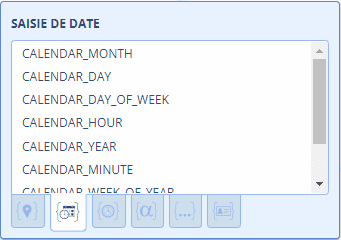
Les dates et heures collectées sont disponibles dans des variables « Saisie de date » :

Le numéro du jour : {{CALENDAR_DAY}}
Le numéro du mois : {{CALENDAR_MONTH}}
L’année : {{CALENDAR_YEAR}}
L’heure : {{CALENDAR_HOUR}}
Les minutes : {{CALENDAR_MINUTE}}
Le jour de la semaine de 1 (dimanche) à 7 (samedi) ) : {{CALENDAR_DAY_OF_WEEK}}
Le numéro de la semaine (1..52) : {{CALENDAR_WEEK_OF_YEAR}}
La date au format Timestamp : {{CALENDAR_TIMESTAMP}}
4. Options
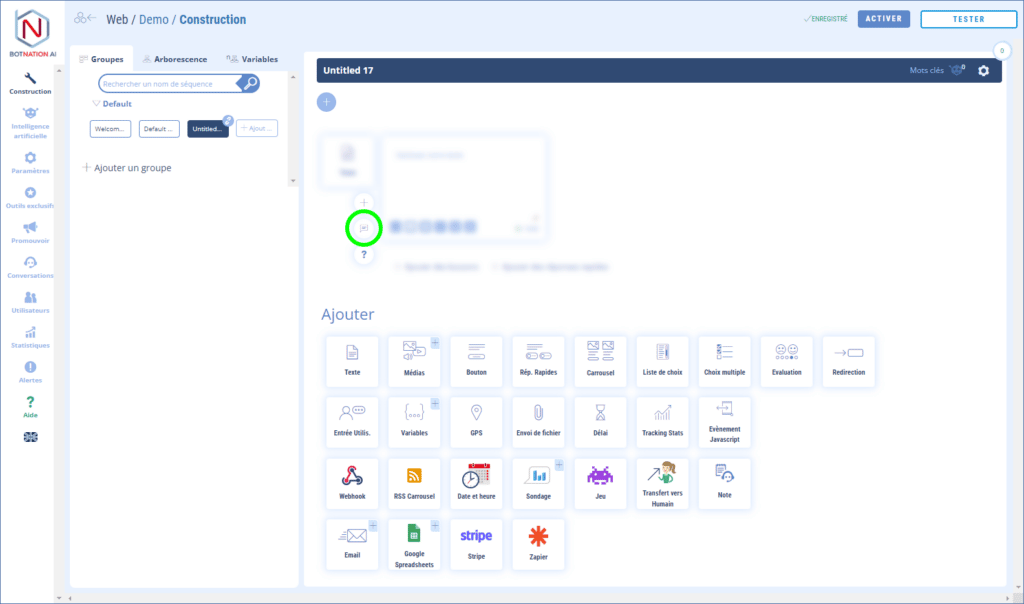
A – Vous pouvez laissez un commentaire à vos collaborateurs à propos de cette fonctionnalité en cliquant sur l’icône (voir ci-dessous).
Voir l’article : Ajouter des Commentaires

B – En cliquant sur l’icône « ? », l’aide en ligne s’ouvrira sur l’article correspondant à cette fonctionnalité.