Le mode API JSON : Importer et exporter automatiquement des données du chatbot par webhook
L’élément Webhook vous permet d’importer ou exporter des données vers n’importe quel système externe : votre propre Webhook, Zapier, IFTTT ou tout autre système qui répond au protocole HTTP.

1. Recommandations
Evitez de sur-charger votre chatbot d’appels Webhook, cela peut ralentir fortement les performances de votre chatbot car Botnation sera en attente d’un service extérieur à son infrastructure. Vos webhooks sont alors placés dans une file d’attente dédiée à votre chatbot.
Nous vous recommandons donc de ne connecter par Webhook que des services externes dont le temps de réponse est instantané.
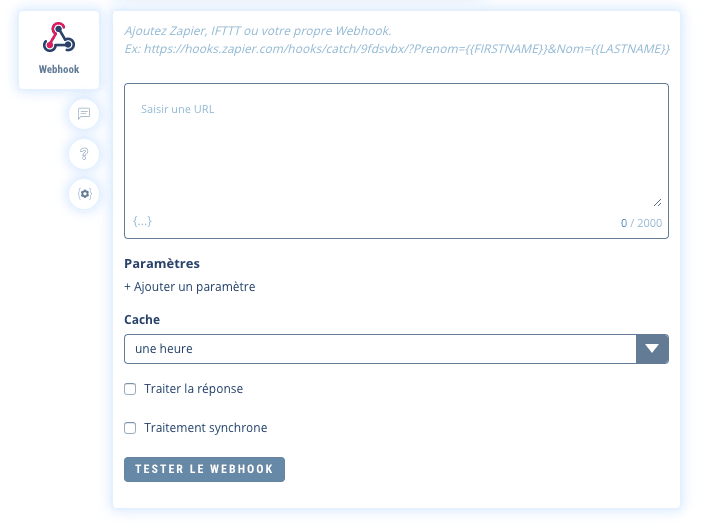
Pour cela, saisissez l’url du service que vous souhaitez appeler. L’url doit obligatoirement être en HTTPS (http sécurisé).
Vous pouvez ajouter des paramètres soit en les ajoutant directement dans l’URL soit en vous aidant de l’option + Ajouter un paramètre.
L’url sera appelée par Botnation AI en POST ou GET. Le header peut être personnalisé.
ASTUCES
Si vous voulez être certain que la variable contient bien une information avant son expédition vous pouvez, pour tester, vous afficher temporairement un message juste avant le Webhook qui affiche la variable.
Votre Webhook doit toujours être situé après la collecte de données, pas en amont, sinon il n’a rien à envoyer !
2. Tester l’url de son Webhook
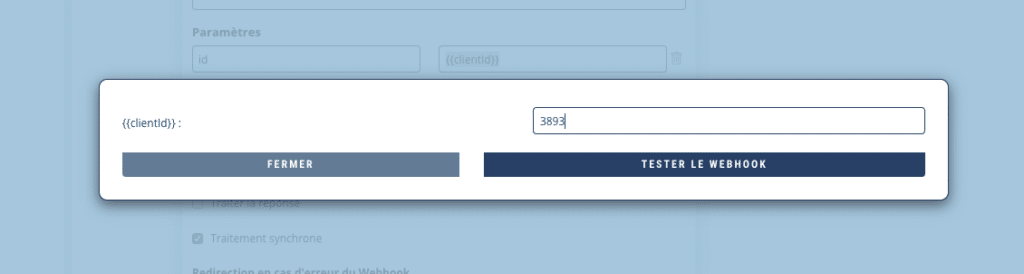
Le bouton « Tester le Webhook » vous permet de faire un appel vers l’url que vous avez renseignée pour vérifier qu’elle fonctionne correctement.
Si votre url contient des variables Botnation alors vous allez devoir les simuler en renseignant des valeurs dans les champs associés :

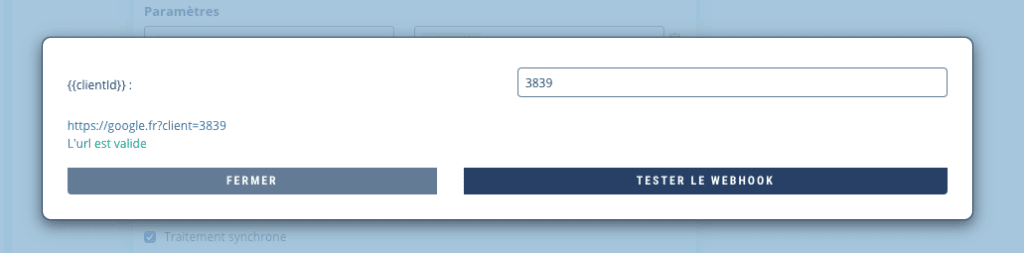
Si l’url est correcte, un message vous le confirmera sinon, une erreur apparaîtra :

3. Option « Traitement synchrone »
Le traitement synchrone permet de mettre en attente le Chatbot le temps que votre Webhook délivre une réponse. Ceci est utile si une ou plusieurs fonctions dépendent d’un appel à votre Webhook.
Par exemple, nous avons deux fonctions Webhook l’une à la suite de l’autre :
- La fonction Webhook A exécute une requête qui va ajouter un utilisateur dans une base de données
- La fonction Webhook B exécute une requête qui va récupérer dans la base de données le nombre d’utilisateurs total et l’insérer dans une variable Botnation.
Pour le bon fonctionnement du Chatbot, il faut impérativement que la fonction A soit entièrement exécutée avant de lancer la fonction B, sinon, on obtiendrait un nombre d’utilisateurs incorrecte.
En utilisant l’option « traitement synchrone » sur la fonction A, on demande au Chatbot de mettre en pause son exécution le temps de la requête. Dès que le Webhook délivre une réponse, le Chatbot passe à la fonction suivante, à savoir, la B.
Ceci permet donc de respecter l’ordre des fonctions lors de l’exécution du Chatbot.
Si l’option « traitement synchrone » n’est pas cochée, le Chatbot ne stoppera pas son exécution, il effectuera la requête en parallèle.
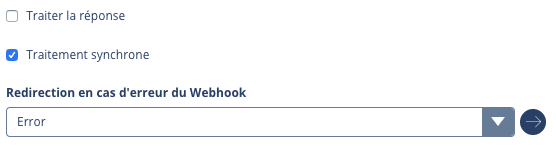
En cas d’erreur du Webhook
Lorsque le traitement est synchrone, il est possible de sélectionner une séquence de redirection en cas d’erreur de votre Webhook :

Si votre Webhook ne répond pas ou retourne une erreur, l’utilisateur sera ainsi redirigé vers la séquence de redirection que vous aurez choisie.
4. Option « Traiter la réponse JSON »
Activez seulement cette option pour une utilisation très avancée du Webhook. Celle-ci peut être source de changement de comportement de votre chatbot si votre webhook ne respecte pas le format de reponse attendu.
Si vous ne faites que de la collecte de données il ne faut pas activer cette option.
Pour une utilisation avancée, l’élément Webhook peut également lire et traiter la réponse renvoyée par l’appel HTTP.
Cela vous permet par exemple de générer des réponses personnalisées à partir de données sur vos propres serveurs. Ces réponses peuvent contenir des messages textes, images, videos, audios, variables, boutons, etc…
Voici quelques exemples d’usage :
- Récupérer vos dernières actualités automatiquement sans avoir à les intégrer quotidiennement « à la main » dans l’arborescence de votre chatbot.
- Envoyer la ville ou les coordonnées GPS collectées d’un utilisateur à votre webhook qui renvoie en réponse un message contenant la météo à 7 jours + une image de la météo générée par votre système.
- Envoyer à votre webhook un numéro de commande d’un utilisateur collecté par le chatbot qui renvoie en réponse le status de la livraison et change des variables de l’utilisateur.
- Envoyer le titre d’un film demandé par l’utilisateur dans votre chatbot à votre webhook qui se connecte à votre base de données de millions de vidéos pour lui envoyer une bande annonce sans avoir à tout pré-programmer et télécharger dans l’arborescence de votre chatbot !
Vote webhook devra alors répondre obligatoirement en quelques secondes (10), au delà la connexion au webhook sera interrompue et l’éventuelle réponse annulée.
Lorsque vous choisissez de traiter la réponse, l’option « Traitement synchrone » sera automatiquement activée. Votre chatbot sera en attente tant que votre webhook n’a pas délivré de réponse, misez donc sur un serveur avec une bonne connexion et des bases rapides.
Si vous allez récupérer une contenu non personnalisé (une actualité) ou réutilisable pour plusieurs utilisateurs (la météo d’une même ville), vous pouvez mettre en cache votre réponse afin d’augmenter la vitesse de traitement et limiter les appels à votre webhook. La durée peut être de quelques minutes à plusieurs jours.
Vous pouvez utiliser des services comme Zapier ou IFFT qui ont des webhooks pré-disponibles connectés à de nombreuses API externes comme Salesforce, Mailchimp, Google etc…
Le service devra envoyer une réponse au format JSON et encodée en UTF-8. Header content-type recommandé : « application/json »
Toute réponse doit être formatée de la manière suivante :
{
"botnation": "v1", // obligatoire pour que la réponse soit prise en compte
"reply": [
// contenu de la réponse (voir les nombreux exemples ci-dessous)
{
"type": "text",
"value": "Hello"
}
]
}Nous vous conseillons grandement d’utiliser le service https://jsonlint.com/ pour vérifier la syntaxe et le format de vos réponses JSON. Il n’est pas rare d’oublier une virgule ou une accolade, la réponse serait alors annulée.
Attention : la réponse doit uniquement contenir le fichier JSON, rien avant, rien après.
Le tableau « reply [ ] » du JSON peut contenir des éléments de différents types (textes, images, boutons…) en une seule réponse.
Texte
Permet d’afficher un simple texte.
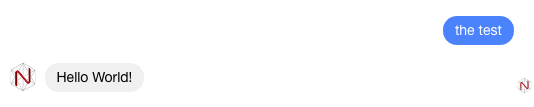
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello World!"
}
]
}
Dans la valeur d’un texte vous pouvez injecter des variables de la même manière que pour les éléments Texte de l’interface. Pour cela, entourez votre variable comme ceci : {{variable}}. Pour en savoir plus sur les variables consultez cet article : Tout savoir sur les variables {{…}}
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello {{FIRSTNAME}} !"
}
]
}
Un délais entre 2 éléments
« value » : durée en secondes.
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello World!"
},
{
"type": "delay",
"value": 5
},
{
"type": "text",
"value": "how are you?"
}
]
}Image, Vidéo ou Audio
Permet d’afficher un média , format JPEG recommandé pour les images, MP4 pour les vidéos, MP3 pour l’audio).
« type » : « image », « video » ou « audio »
« value » : « url du media »
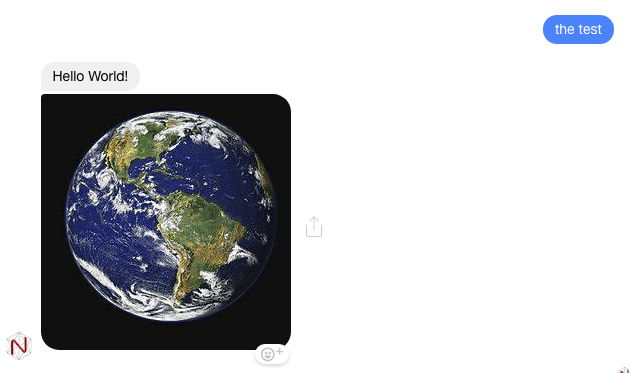
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello World!"
},
{
"type": "image",
"value": "https://upload.wikimedia.org/wikipedia/commons/thumb/d/db/Nasa_blue_marble.jpg/250px-Nasa_blue_marble.jpg"
}
]
}
Set de Variables
Permet d’affecter une valeur à une variable utilisateur.
« name » : « nom_de_la_variable » (sans espace ou caractère spécial)
« value » : « chaine ou valeur »
Dans le bot appelez cette variable par {{nom_de_la_variable}} .
Vous pouvez créer une nouvelle variable via cet appel, cependant l’interface vous demandera éventuellement de valider cette variable afin qu’elle apparaisse par la suite dans les menus de l’interface.
Pour en savoir plus sur les variables consultez cet article : Tout savoir sur les variables {{…}}
Exemple :
{
"botnation": "v1",
"reply": [
{
"type": "set",
"name": "who",
"value": "World"
},
{
"type": "text",
"value": "Hello {{who}}"
}
]
}
pour les variables globales {{%%varglob%%}} la syntaxe est : « type »: « set_gobal »
Exemple:
{
"botnation": "v1",
"reply": [
{
"type": "set_gobal",
"name": "phone",
"value": "+33175757575"
},
{
"type": "text",
"value": "Hello {{%%phone%%}}"
}
]
}Boutons et Réponses rapides (Quick Replies)
Permet d’afficher une liste de boutons.
Pour afficher les boutons d’une Story Bouton (3 boutons maximum):
{
"type": "button",
"value": "le texte à envoyer"
"buttons": [button1, button2, button3]
}Pour afficher les boutons d’une Story Rép. rapides (11 boutons maximum avec icône):
{
"type": "quickreply",
"value": "le texte à envoyer"
"buttons": [button1, button2, button3]
}Chacun de ces boutons contient un champ next qui va rediriger l’utilisateur vers une séquence souhaitée. Dans ce champ, il faut renseigner un keyword de redirection que vous avez défini dans le module AI.
Boutons : Texte avec Redirection
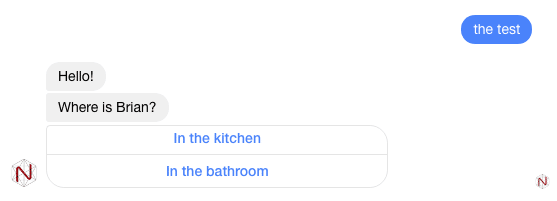
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello!"
},
{
"type": "button",
"value": "Where is Brian?",
"buttons": [{
"label": "In the kitchen",
"type": "payload",
"next": "kitchen"
},
{
"label": "In the bathroom",
"type": "payload",
"next": "bathroom"
}
]
}
]
}
Boutons : Set de Variable et Redirection
Exemple:
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello!"
},
{
"type": "button",
"value": "What do you want to eat?",
"buttons": [
{
"label": "A sandwich!",
"type": "input",
"name": "eat",
"value": "sandwich",
"next": "confirmation"
},
{
"label": "A Cheeseburger ;)",
"type": "input",
"name": "eat",
"value": "burger",
"next": "confirmation"
}
]
}
]
}
Boutons : Ouverture de Site Web et Lancement d’Appel Téléphonique
Le ratio de la webview ouverte peut-être :
- « compact »: ouverture du site dans une petite popup système
- « tall » : ouverture du site dans une grande popup système
- « full » : ouverture du site dans un nouvel onglet
- « current » : ouverture du site dans l’onglet courant
Le numéro de téléphone doit commencer par le code du pays. ( +1 (USA), +33 (France), +48 (Poland) etc..)
Exemple :
{
"botnation": "v1",
"reply": [
{
"type": "button",
"value": "Google or Phone Call?",
"buttons": [{
"label": "Google",
"type": "web_url",
"ratio": "full",
"url": "https://google.com"
},
{
"label": "Call Me",
"type": "phone_call",
"value": "+33101010101"
}
]
}
]
}
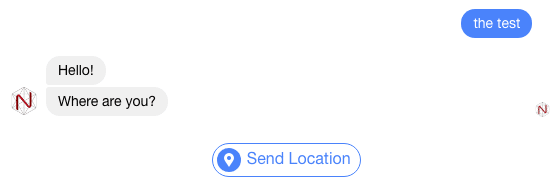
Réponse Rapide (Quick Replies) avec Géolocalisation.
Uniquement sur Facebook Messenger
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello!"
},
{
"type": "quickreply",
"value": "Where are you?",
"buttons": [{
"label": "Geolocation!",
"type": "location",
"next": "confirmation"
}]
}
]
}
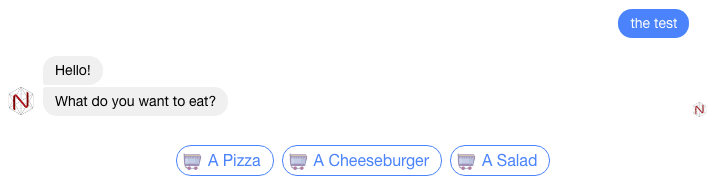
Réponses Rapides (Quick Replies) avec Set de Variable et Redirection et icône (« url »)
Exemple :
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello!"
},
{
"type": "quickreply",
"value": "What do you want to eat?",
"buttons": [{
"label": "A Pizza",
"url": "https://png.icons8.com/dusk/540/shopping-cart.png",
"type": "payload",
"next": "pizza"
},
{
"label": "A Cheeseburger",
"url": "https://png.icons8.com/dusk/540/shopping-cart.png",
"type": "payload",
"next": "burger"
},
{
"label": "A Salad",
"url": "https://png.icons8.com/dusk/540/shopping-cart.png",
"type": "input",
"name": "eat",
"value": "salad",
"next": "confirmation"
}
]
}
]
}
Pour les chatbots-web il est également possible d’indiquer des liens sortants.
Exemple:
{
"label": "My Website",
"url": "https://png.icons8.com/dusk/540/shopping-cart.png",
"type": "web_url",
"web_url": "https://botnation.ai",
"ratio": "full"
}Générer un carrousel
Les carrousels peuvent contenir plusieurs pages et plusieurs boutons, chaque page peut avoir une image ou pas. La syntaxe des boutons est similaire aux boutons classiques (voir plus haut).
Le ratio des images doit être déclaré en entête. « horizontal » ou « square » (carré)
Exemple d’un carrousel de 3 pages, dont la 3ème ne contient pas d’image avec plusieurs variantes de boutons.
Exemple:
{
"botnation": "v1",
"reply": [{
"type": "carousel",
"ratio": "horizontal",
"pages": [{
"title": "Where is Brian?",
"subtitle": "in the kitchen",
"image": "https://i.pinimg.com/474x/c7/9b/2b/c79b2b537242b865188f172b346af5fc.jpg",
"link": "https://www.botnation.ai",
"buttons": [{
"label": "In the kitchen",
"type": "redirect",
"next": "kitchen"
}, {
"label": "Call Brian",
"type": "phone_call",
"next": "+33140506010"
}]
}, {
"title": "Hello {{FIRSTNAME}}",
"subtitle": "Powered by Botnation",
"image": "https://cdn.searchenginejournal.com/wp-content/uploads/2017/05/bing-site-search-760x400.png",
"link": "https://www.botnation.ao",
"buttons": [{
"label": "Tell me more...",
"type": "redirect",
"next": "more"
}, {
"label": "Start {{LASTNAME}}",
"type": "web_url",
"url": "https://maboite.com"
}]
}, {
"title": "One more time",
"subtitle": "no picture?",
"buttons": [{
"label": "Test Input",
"type": "input",
"name": "MyVar",
"value": "1234",
"next": "next_one"
}]
}]
}]
}Redirection Simple
Enfin, si votre Webhook collecte des données et doit simplement envoyer l’utilisateur sur une redirection d’un message de confirmation vous pouvez simuler la saisie d’un mot-clé ou indiquer un blockId.
// par un mot clé
{
"type": "redirect",
"next": "etape_suivante"
}
// par un blockid
{
"type": "redirect",
"next": "590898d2abec169ef65fcc47"
}Nous vous conseillons grandement d’utiliser le service https://jsonlint.com/ pour vérifier la syntaxe et le format de vos réponses JSON. Il n’est pas rare d’oublier une virgule ou une accolade, la réponse ne serait alors pas prise en compte.
Des variables de « debug » sont disponibles pour vous assister dans la gestion des webhooks.
- Le statut Http retourné par votre Webhook (serveur distant contacté). Uniquement en mode « interpréter la réponse » est disponible dans la variable : {{BN_WEBHOOK_STATUS}}
- Le message d’erreur retourné par votre webhook ou si le json transmis en retour est incorrect est disponible dans la variable : {{BN_WEBHOOK_REASON}}
N’hésitez pas à vous les afficher dans des messages (texte).
