Comment modifier l’apparence de mon web bot
Depuis la version 2.7, la personnalisation de l’apparence de son chatbot web est devenu beaucoup plus complète. Cet article va vous en expliquer tous les paramètres et leurs effets sur le design.

Vous trouverez ce module de personnalisation dans la rubrique “PARAMÈTRES” onglet “Apparence”.

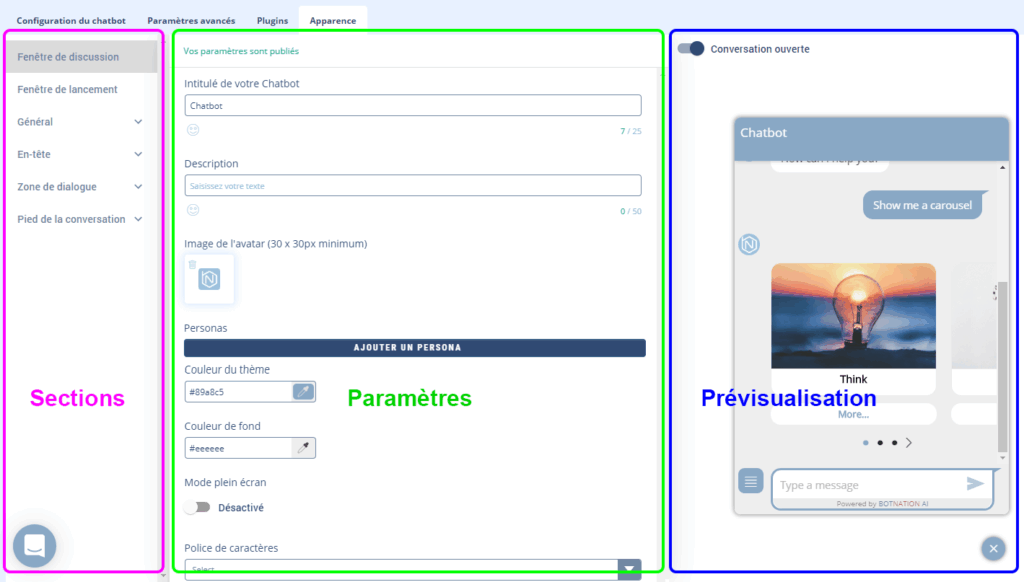
L’interface se divise en 3 parties, de gauche à droite :
- Sections et Sous-sections = Zones sur laquelle on peut faire des modifications,
- Paramètres = Paramètres correspondants à la zone en question,
- Prévisualisation = Visualisation des changements de paramètre.

1. SECTION : FENÊTRE DE DISCUSSION
Par défaut, vous serez dans la Section “Fenêtre de discussion” qui rassemble les paramètres visuels de base de votre chatbot. Ces paramètres sont suffisant pour personnaliser au minimum le chatbot.

Les paramètres modifiables sont les suivants :
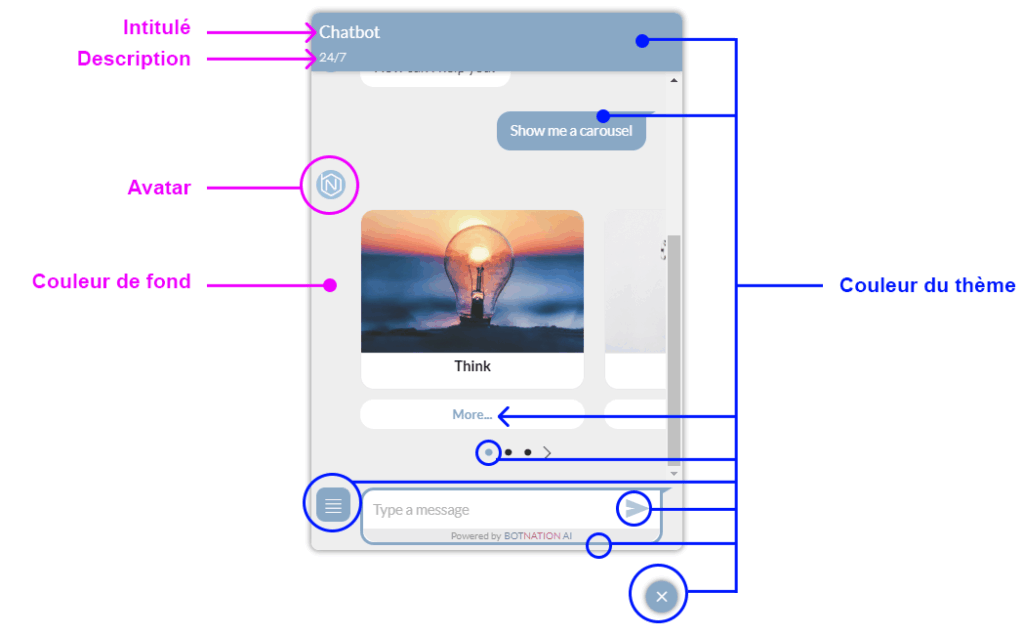
- Intitulé du Chatbot & Description = Textes qui apparaissent dans l’En Tête
- l’image de l’Avatar
- Possibilité d’ajouter des personas (voir l’article sur les personas)
- Couleur du thème = C’est cette couleur qui servira par défaut pour la plupart des éléments graphiques du chatbot (fond de l’en-tête, texte des boutons, bulle de l’utilisateur, icônes, etc.) si vous ne les modifiez pas dans une autre section
- Couleur de fond
- Mode plein écran = En activant ce paramètre, lorsque vous mettrez votre chatbot sur une page de votre site, le chatbot remplira tout l’écran. C’est ce qu’on appelle un LandBot (Landing Page + Chatbot).
- Si le Mode plein écran est activé, à la place de la couleur de fond, on peut mettre une image (minimum 1366×768 px)
- Police de caractères = à choisir parmi les polices Google Fonts. Un conseil, pour choisir la police (Font en anglais), faites un tour sur https://fonts.google.com/ et notez son nom.
ATTENTION
Même si vos modifications apparaissent bien dans la prévisualisation, cela ne veut pas dire qu’ils ont été sauvegardés !
IMPORTANT
Pour sauvegarder vos modification, il faut cliquer sur le bouton vert “PUBLIER”.

Les paramètres sont bien sauvegardés lorsque vous avez le texte suivant :

IMPORTANT BIS
Certains paramètres ne sont pas visibles dans la Prévisualisation (comme le Plein écran). Pour voir les changements réels sur votre chatbot, lancez une visualisation complète en cliquant sur le bouton “TESTER” tout en haut à droite.
2. SECTION : FENÊTRE DE LANCEMENT
Pour voir les modifications dans la partie “Prévisualisation”, en haut, vous avez l’option “Conversation ouverte ou fermée” qui vous permet de voir le chatbot en mode “Fenêtre de lancement”.

Les paramètres modifiables sont les suivants :
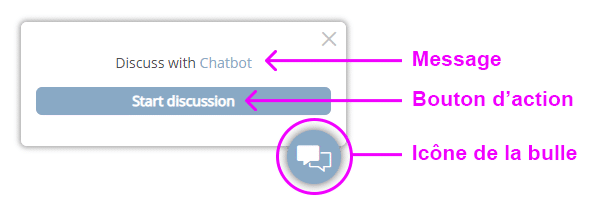
- Icône de la bulle = pour remplacer l’icône par défaut de Botnation
- Message d’accueil
- Nom du bouton
- Ajout d’une animation de la bulle dans « Type d’animation de la bulle »
- Afficher ou cacher le badge (la notification rouge « 1 »)
3. SECTION : GÉNÉRAL
3.1 Sous Section : Options du thème
Les paramètres modifiables sont les suivants :
- Forme de l’avatar = Rond (par défaut), coins arrondis et carré

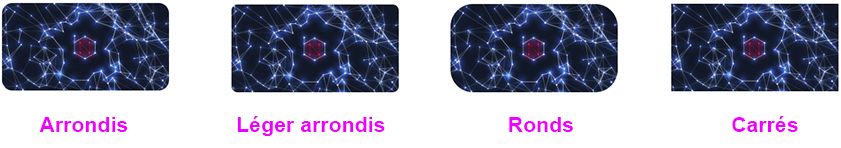
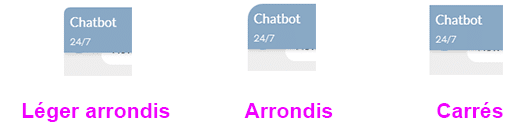
- Coins des images = Arrondis (par défaut), Léger arrondis, Rond et Carré

- Le type d’icône de navigation dans les Carrousels et les Réponse rapides = Noir (par défaut) ou blanc à choisir selon votre couleur de fond pour une meilleure lisibilité

3.2 Sous Section : Bordures
Ces modifications concernent la bordure de la fenêtre de discussion.
Les paramètres modifiables sont les suivants :
- Coins de la fenêtre = Léger arrondis (par défaut), Arrondis et Carré

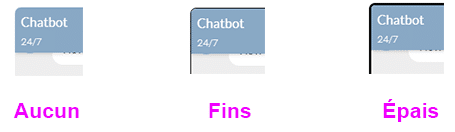
- Contours de la fenêtre = Aucun (par défaut) , Fins et Épais

- La couleur des contours
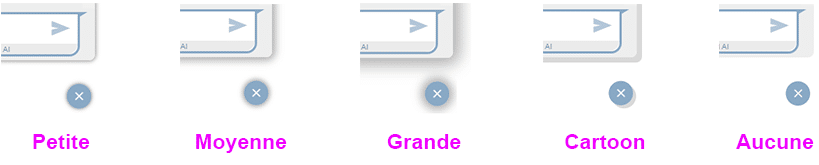
- Le type d’ombres de la fenêtre = Petite (par défaut), Moyenne, Grande, Cartoon et Aucune


4. SECTION : EN-TÊTE
4.1 Sous-Section : Intitulé
4.2 Sous-Section : Description
La première ligne de texte est l’intitulé du chatbot, la seconde est la description.
Les paramètres modifiables sont les mêmes pour les deux sous-sections :
- Couleur du texte
- Taille du texte = Petite, Moyenne (par défaut) ou Grande
- Graisse du texte = Normal (par défaut), Fin et Gras
- Format du texte = Minuscule (par défaut) ou tout en Majuscules
5. SECTION : ZONE DE DIALOGUE
5.1 Sous-Section : Général
Ici on peut modifier l’apparence des bulles de dialogues en général.
Les paramètres modifiables sont les suivants :
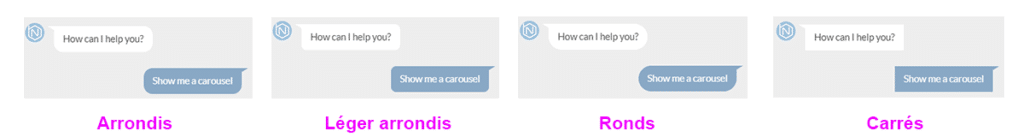
- Coins des bulles = Arrondis (par défaut), Léger arrondis, Ronds et Carrés

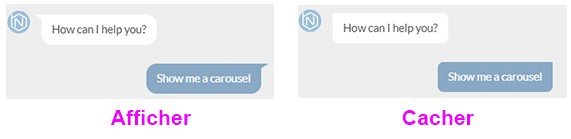
- L’affichage ou non de la flèche de la bulle = Afficher (par défaut) ou Cacher

5.2 Sous-Section : Bulles du bot
5.3 Sous-Section : Bulles de l’utilisateur
Ici on va pouvoir personnaliser les bulles de dialogues indépendamment l’une de l’autre.
Les paramètres modifiables sont les mêmes pour les deux sous-sections :
- Couleur du texte
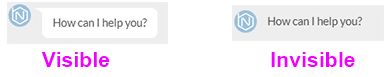
- Affichage du fond de la bulle = Visible (par défaut) ou Invisible

- Couleur du fond de la bulle
5.4 Sous-Section : Boutons
Par défaut les boutons du chatbot sont : texte de la couleur du thème, fond blanc, avec des coins ronds et sans contour.

Et lorsqu’on passe dessus avec la souris, le fond change en utilisant la couleur du thème en transparence.

Cette section permet de remplacer ce design par défaut.
Exemple 1 :

Exemple 2 :

Les paramètres modifiables sont les suivants :
- Coins du bouton = Ronds (par défaut), Léger arrondis ou Carrés
- Taille du texte = Petite, Moyenne (par défaut) ou Grande
- Taille du contour = Fins (par défaut), Épais et Aucun
- Couleurs du texte, du fond et du contour du bouton
- Couleurs du texte, du fond et du contour du bouton cliqué
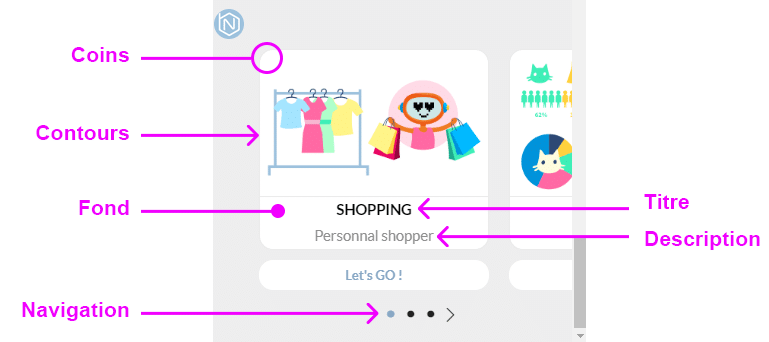
5.5 Sous-Section : Carroussell
Cette section permet de modifier l’aspect des différents composants d’un carroussel.

La navigation a 3 états :
- Par défaut
- Active = Élément du carrousel en cours
- Cliquée = quand on passe la souris sur une icône
Les paramètres modifiables sont les suivants :
- Coins du carousel = Arrondis (par défaut), Léger arrondis, Ronds ou Carrés
- Fond visible ou non
- Couleur du fond
- Taille du contour = Fins (par défaut), Épais et Aucun
- Couleur du contour
- Taille du Titre = Petite, Moyenne (par défaut) ou Grande
- Couleur du Titre
- Taille de la Description = Petite, Moyenne (par défaut) ou Grande
- Couleur de la Description
- Les couleurs des 3 états de la navigation
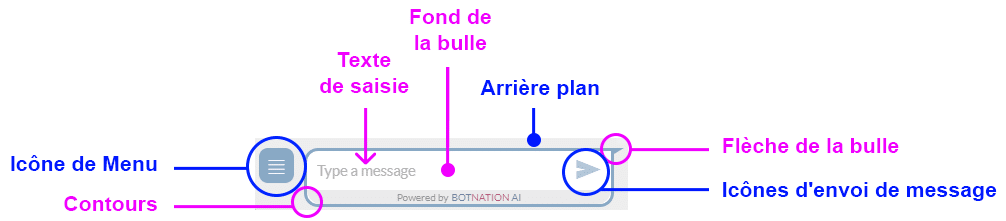
6. SECTION : PIED DE LA CONVERSATION

6.1 Sous-Section : Zone de saisie de texte
Les paramètres modifiables sont les suivants :
- Coins de la bulle de saisie = Arrondis (par défaut), Léger arrondis, Ronds ou Carrés
- Flèche de la bulle visible ou non
- Taille du contour = Fins (par défaut), Épais et Aucun
- Couleur du contour
- Couleur du texte de saisie
- Couleur de l’icône d’envoi de message (s’applique aussi à l’icône d’envoi d’images)
- Taille de la Description = Petite, Moyenne (par défaut) ou Grande
- Fond de la bulle visible ou non
- Couleur du fond de la bulle
6.2 Sous-Section : Icône de Menu
Les paramètres modifiables sont les suivants :
- Coins de l’icône = Arrondis (par défaut), Léger arrondis, Ronds ou Carrés
- Couleur de l’icône
- Couleur de fond de l’icône
6.3 Sous-Section : Arrière plan
Le seul paramètre modifiable est la couleur de fond du pied de la conversation.
