How to change the appearance of my web bot
Since version 2.7, the customization of the appearance of its web chatbot has become much more complete. This article will explain all the parameters and their effects on the design.

You will find this customization module in the “SETTINGS” tab “Appearance“.

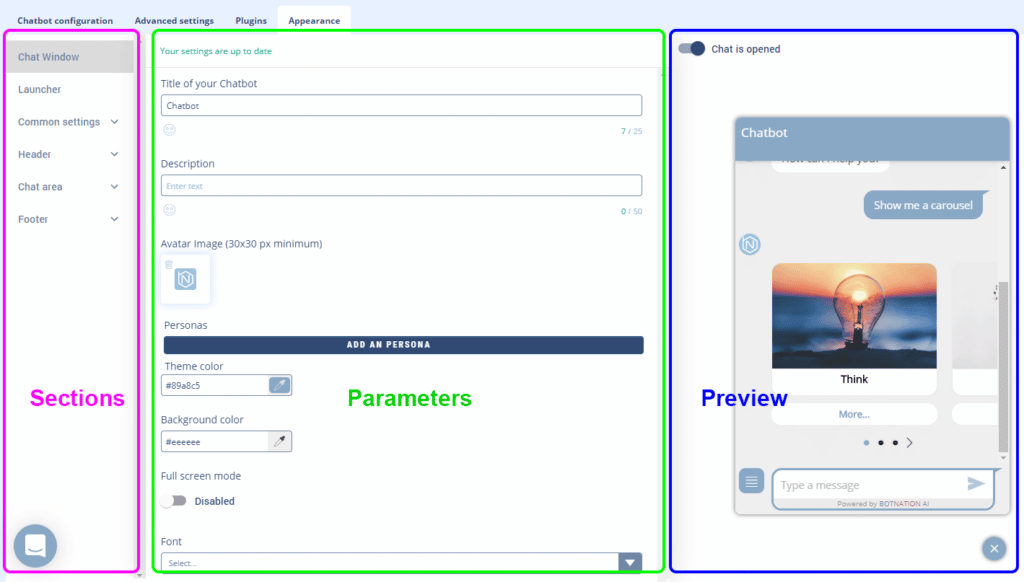
The interface is divided into 3 parts, from left to right:
- Sections and Sub-sections = Areas where changes can be made,
- Parameters = Parameters corresponding to the area in question,
- Preview = Visualization of parameter changes.

1. SECTION : CHAT WINDOW
By default, you will be in the “Chat Window” section which gathers the basic visual settings of your chatbot. These parameters are enough to personalize the chatbot at least.

The parameters that can be modified are the following:
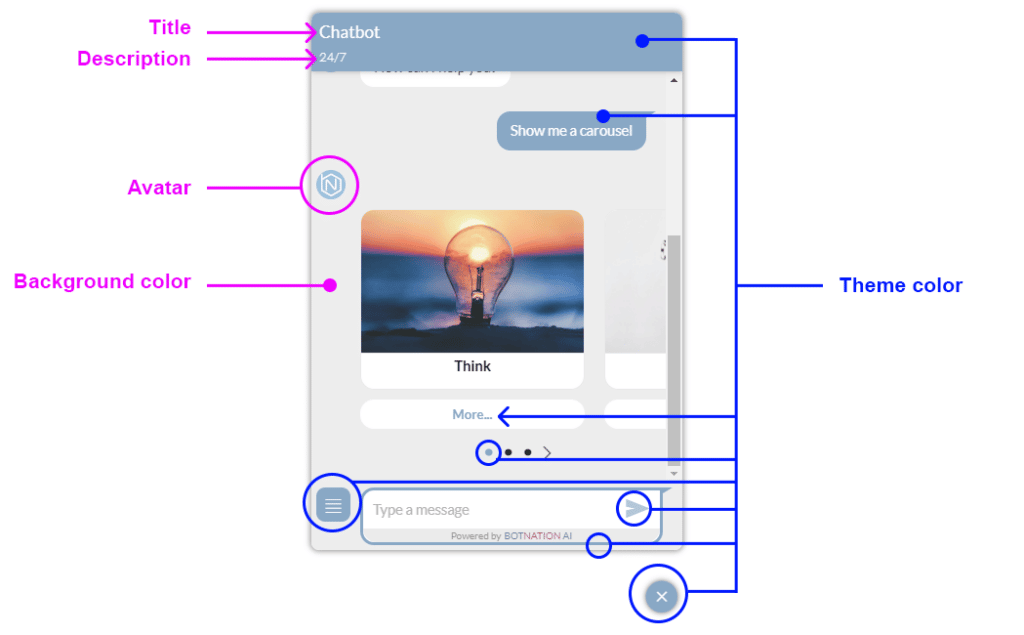
- Chatbot title & Description = Texts that appear in the Header
- the image of the Avatar
- Possibility to add personas(see the article on personas)
- Theme color = This is the color that will be used by default for most of the chatbot’s graphical elements (header background, button text, user bubble, icons, etc.) if you don’t change them in another section
- Background color
- Full screen mode = By activating this setting, when you put your chatbot on a page of your site, the chatbot will fill the whole screen. This is called a LandBot (Landing Page + Chatbot).
- If the Full Screen Mode is activated, instead of the background color, you can put an image (minimum 1366×768 px)
- Font = choose from Google Fonts. A tip, to choose the font, go to https://fonts.google.com/ and note its name.
ATTENTION
Even if your changes appear in the preview, it doesn’t mean that they have been saved!
IMPORTANT
To save your changes, click on the green “PUBLISH” button.

The settings are saved when you have the following text:

IMPORTANT BIS
Some settings are not visible in the Preview (like Full Screen). To see the real changes on your chatbot, run a full visualization by clicking on the “TEST” button at the very top right.
2. SECTION : LAUNCHER
To see the changes in the “Preview” section, at the top, you have the option “Open or closed conversation” which allows you to see the chatbot in “Launcher” mode.

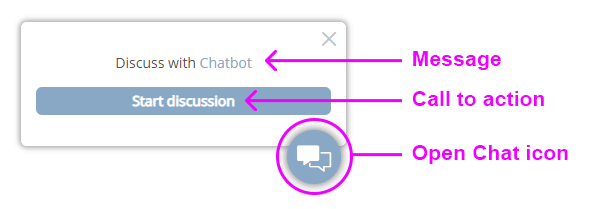
The parameters that can be modified are the following:
- Bubble Icon = to replace the default Botnation icon
- Welcome message
- Name of the button
- Add a bubble animation in “Bubble animation type”.
- Show or hide the badge (the red notification “1”)
3. SECTION : GENERAL
3.1 Subsection: Theme Options
The parameters that can be modified are the following:
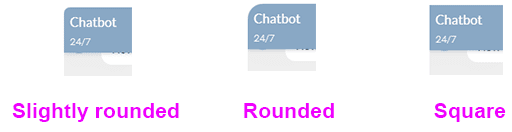
- Avatar shape = Round (default), rounded corners and square

- Image corners = Rounded (default), Slightly rounded, Round and Square

- The type of navigation icon in the Carousels and Quick Answers = Black (default) or white to be chosen according to your background color for a better readability

3.2 Subsection: Borders
These changes concern the border of the chat window.
The parameters that can be modified are the following:
- Window corners = Slightly rounded (default), Rounded and Square

- Window borders = None (default) , Thin and Thick

- The color of the contours
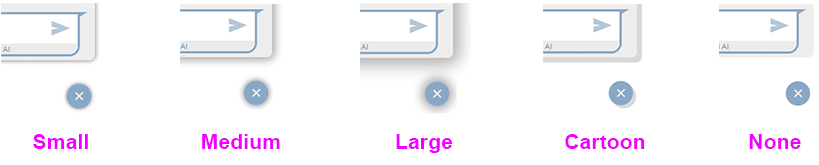
- The type of shadows in the window = Small (default), Medium, Large, Cartoon and None


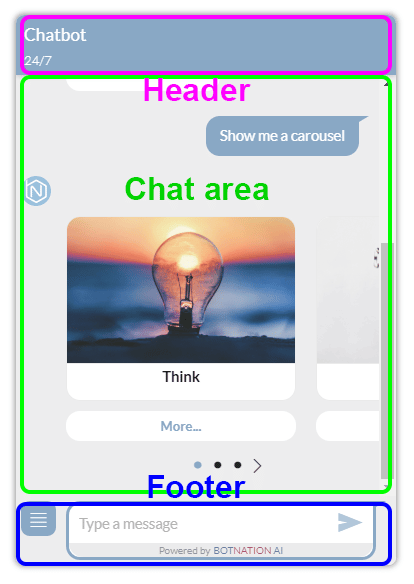
4. SECTION : HEADER
4.1 Subsection: Heading
4.2 Subsection: Description
The first line of text is the title of the chatbot, the second is the description.
The modifiable parameters are the same for both subsections:
- Text color
- Text size = Small, Medium (default) or Large
- Text weight = Normal (default), Fine and Bold
- Text format = Lower case (default) or all caps
5. SECTION : CHAT AREA
5.1 Subsection: General
Here you can change the appearance of the chat bubbles in general.
The parameters that can be modified are the following:
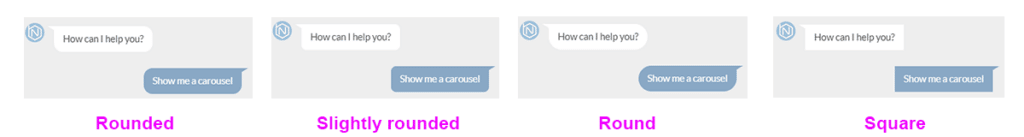
- Bubble corners = Rounded (default), Slightly rounded, Round and Square

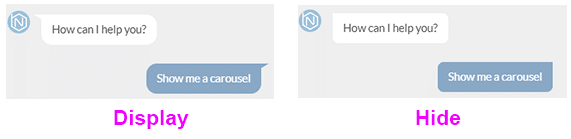
- Whether or not to show the bubble arrow = Show (default) or Hide

5.2 Subsection: Bot Bubbles
5.3 Subsection: User Bubbles
Here we can customize the dialogue bubbles independently of each other.
The modifiable parameters are the same for both subsections:
- Text color
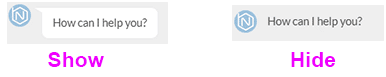
- Bubble background display = Visible (default) or Invisible

- Color of the bubble background
5.4 Subsection: Buttons
By default the chatbot buttons are: text in the theme color, white background, with round corners and no outline.

And when you move the mouse over it, the background changes using the theme color in transparency.

This section allows you to override this default design.
Example 1:

Example 2:

The parameters that can be modified are the following:
- Button corners = Round (default), Slightly rounded or Square
- Text size = Small, Medium (default) or Large
- Outline size = Thin (default), Thick and None
- Text, background and button outline colors
- Text, background and outline colors of the clicked button
5.5 Subsection: Carroussell
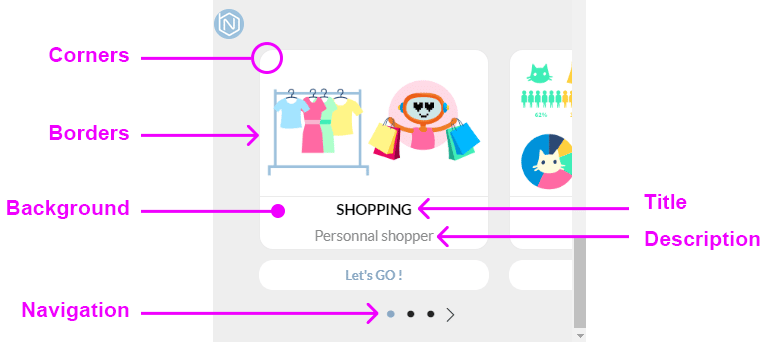
This section allows you to change the appearance of the different components of a carousel.

Navigation has 3 states:
- By default
- Active = Current carousel item
- Clicked = when you move the mouse over an icon
The parameters that can be modified are the following:
- Carousel corners = Rounded (default), Slightly rounded, Round or Square
- Visible or non visible background
- Background color
- Outline size = Thin (default), Thick and None
- Color of the outline
- Title Size = Small, Medium (default) or Large
- Title Color
- Description Size = Small, Medium (default) or Large
- Color of the Description
- The colors of the 3 states of navigation
6. SECTION: FOOTER

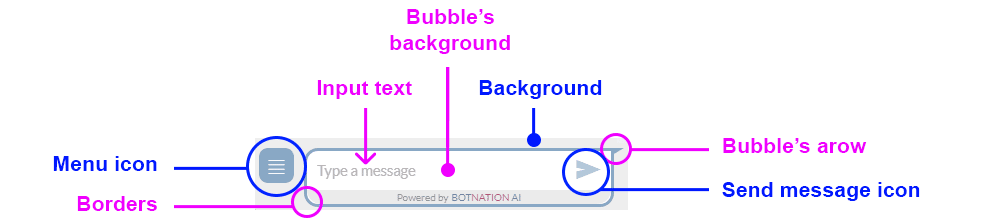
6.1 Subsection: Text Entry Area
The parameters that can be modified are the following:
- Corners of the input bubble = Rounded (default), Slightly rounded, Round or Square
- Arrow of the bubble visible or not
- Outline size = Thin (default), Thick and None
- Color of the outline
- Input text color
- Color of the send message icon (also applies to the send image icon)
- Description Size = Small, Medium (default) or Large
- Bottom of the bubble visible or not
- Color of the bubble background
6.2 Subsection: Menu Icon
The parameters that can be modified are the following:
- Corners of the icon = Rounded (default), Slightly rounded, Round or Square
- Color of the icon
- Background color of the icon
6.3 Subsection: Background
The only parameter that can be modified is the background color of the conversation footer.
