In a few minutes, export and adapt your Facebook Messenger chatbot to make it a chatbot for your website.
We recently reported that Facebook is (temporarily?) degrading its experience on Facebook Messenger chatbots. For more information on this topic, please see our detailed article.
You had worked hard on a perfect Facebook chatbot that met all your needs? Don’t panic, the work is not lost! We will see how to enhance it for your website in a few minutes. Some functions are inherent to Facebook Messenger, we will also see how to replicate them on a web chatbot.
1. Export your Facebook Messenger chatbot
You have noticed that your Botnation space has several tabs corresponding to the platforms on which your chatbots are present. For our purposes, we will focus on the Facebook and Web & WordPress tabs:

So go to the Facebook Messenger tab where your current chatbot is located. The goal of the operation is to export it so that it is compatible with your website.
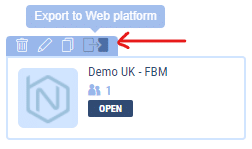
Move the mouse cursor over the name of your Facebook Messenger chatbot:

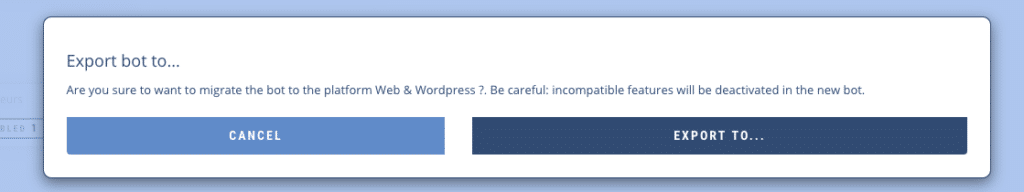
A banner will appear on which 4 options are displayed (Rename / Duplicate / Migrate / Archive). Choose the “Migrate” option. A warning message appears, confirm the operation by clicking on “Migrate”:

Now, your copy of the chatbot is present on the Web & WordPress tab and is now compatible with an integration on a website. All you have to do is upgrade it to keep the original functions.
2. Adapting your chatbot
Now that you have completed the migration, you need to check that everything is working properly. For this, a quick tour is sufficient. However, some variables and functions only work on Facebook Messenger. Here are a few ways to get around this.
Easily retrieve an email and a phone number
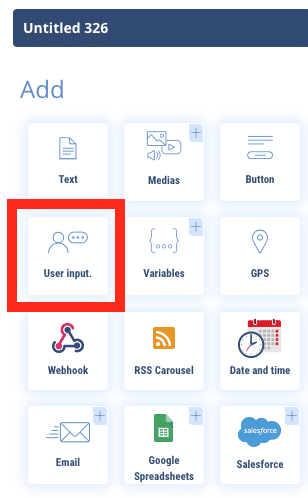
This article explains how to retrieve an email and a phone number quickly on Facebook Messenger via dedicated variables. Logically, it will no longer be possible to use the Facebook variables. On the other hand, the User Entry function will be very useful.

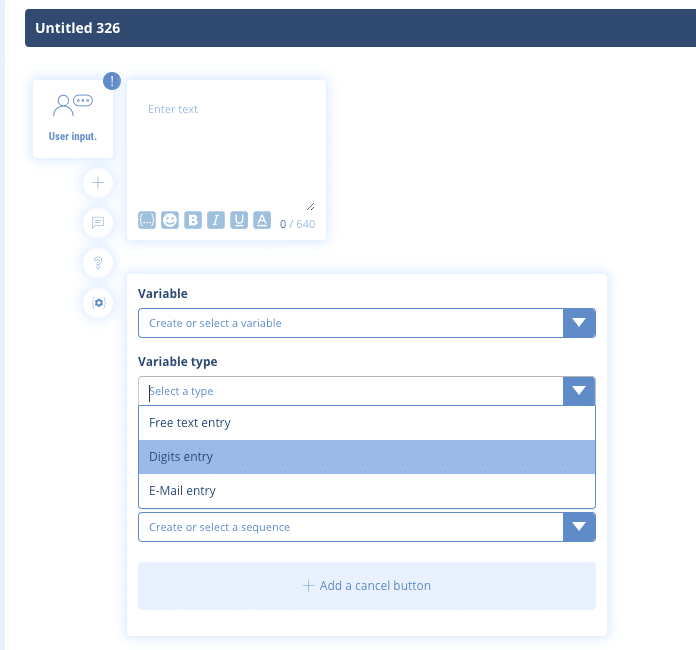
When configuring the module, you will see 3 options in the “Variable Type” drop-down menu:
1) Free text
2) Number detection
3) Email detection

The last two will be useful for your forms and contact information. For example, choose number detection for your user’s phone number. The latter will have to enter a series of numbers to validate the answer. If not, he/she will be asked to write the answer again. The same goes for email detection: Botnation will recognize the presence of an “@”. If not, the tool will suggest to type the answer again. This will maximize the number of forms with correct answers.
Other variables (name, first name, gender, language…)
Facebook greatly facilitates the customization of the chatbot thanks to the information declared to the American giant during registration. This information can be transmitted via system variables and rendered in the chatbot. This is why some chatbots announce at the beginning of the conversation “Hello Cyprien”, Cyprien being the value of the variable sent by Facebook. If you wish to personalize the course, you can ask the user for his first name on his first visit and give it back to him on his next visits.
To do this, create 2 welcome messages. The first one will ask via a user input the first name of the person and will capture it in a user variable. In the second one, you will integrate the variable in question with a sentence like: “Hello {{PRENOM}}, nice to see you again”.
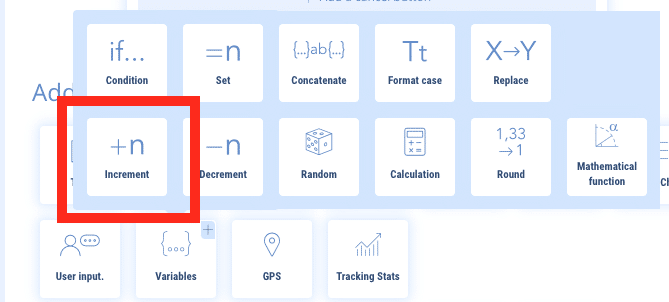
Tip: To differentiate the 2 messages, you must use an increment function at the end of the sequence, available in the “Variables” module

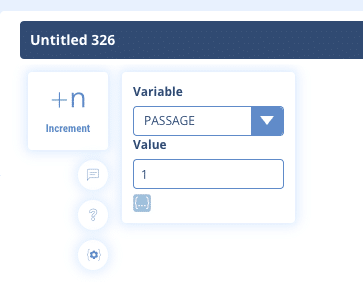
Create a variable named {{PASSAGE}} for example. When the user goes into the chatbot, the first default welcome message will be displayed. The chatbot will add “+1” to each passage on this sequence.

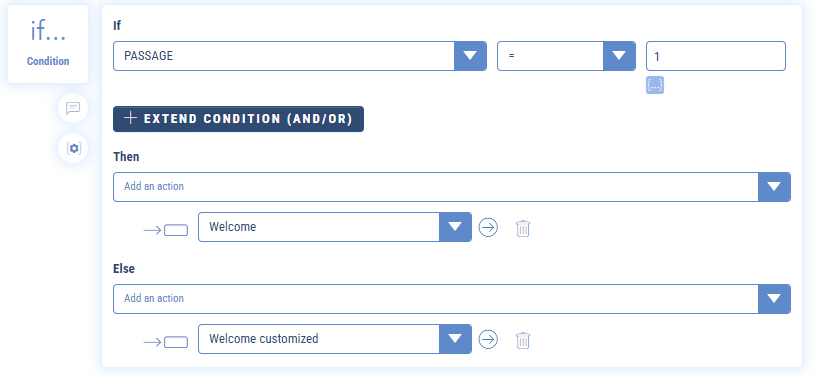
At the beginning of the first welcome message, we will integrate a kind of toll that will count the users’ passages. If this is its first pass, then the sequence proceeds normally and its variable {{PASSAGE}} takes a point (+1). During its second passage, it will be assigned a second point, the variable {{PASSAGE}} will then be equal to 2. If the variable is strictly greater than 1, then we will send the second welcome message personalized with the user’s first name.
Here is a way to set this up, with “Welcome” being the default welcome message, and “Welcome customized” the custom message.

Thus, the user will find an experience similar to a Facebook Messenger chatbot.
The same logic applies to other basic variables such as Gender and Language: build your chatbot in such a way as to ask your users directly for this information, capture it in variables and give it back to your users when they return.
Which functions disappear when exporting?
Via a website, it will no longer be possible to :
- restart conversation with users who have stopped
- send notifications (so subscribe or unsubscribe to them)
- automatically respond to Facebook comments, as a matter of course
That’s why we recommend that you collect your users’ contact information at the end of the discussion to contact them later. These data can be exported by email via the Gmail module, on a Google Sheet via the dedicated option or to any database thanks to the native Zapier connector for example.
What if you don’t have a website?
Our Chatbotnation service will be your ally! In just a few clicks, you can host your chatbot on our servers, the chatbot will be accessible in full screen via a dedicated URL in the form https://chatbotnation.com/votreurl. If you already have a domain name but not a website, you will just have to redirect from this domain name to chatbotnation.com. Thus, the chatbot can be published.
Plus:
– New Facebook notification rules
– Get an email and a phone number from a Facebook Messenger chatbot
– All about variables
– Chatbotnation
