Transmettre des événement (javascript events) et actions à votre site
Votre chatbot Web Botnation peut interagir avec le site web sur lequel il est installé en transmettant des évènements (events) Javascript au navigateur. Le chatbot web peut alors communiquer avec votre site via ces évènements que vous devez intercepter pour, par exemple, directement ajouter un produit au panier, changer de page sans ouvrir un nouveau site etc…
Attention :
Cette documentation n’est pas couverte par le support Botnation. Botnation ne fait qu’envoyer des évènements Javascript au navigateur affichant votre site. Toute interprétation ou action liée à ces évènements Javascript ne concerne plus Botnation. De plus ces développements « web » de votre côté (côté site) interagissent certainement avec d’autres applications (analytics, panier, paiement, chargement de page…) pour lesquelles nous ne pouvons pas assurer le support. En cas de difficulté nous vous recommandons donc de vous rapprocher d’un développeur Javascript, l’écriture de ce code Javascript concernant votre site et non le chatbot côté Botnation, tout comme le logo de vote site dépendra d’un infographiste et non du support Botnation.
1. Communiquer des informations en direct à votre site web en provenance du chatbot
Sur l’interface de votre chatbot Botnation il vous suffit d’activer la fonction « Évènement Javascript »

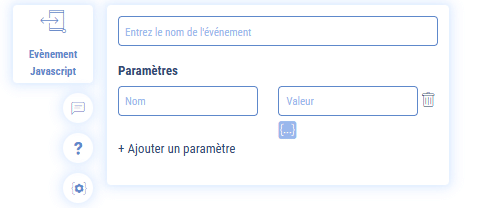
puis d’indiquer le nom de évènement, qui sera intercepté via ce nom sur votre site, et éventuellement d’ajouter des paramètres complémentaires qui seront récupérés sous la forme clé/valeur sur votre site. Ces paramètres peuvent être composés de variables Botnation.

Ces paramètres sont par exemple utiles pour configurer un évènement d’ajout au panier en communiquant un identifiant de client et une référence d’article.
Vous pouvez ajouter autant d’évènements depuis n’importe qu’elle section de votre chatbot de type événement et généralement un seul script suffit côté site pour les intercepter.
2. Côté site…
Côté site, Il vous faut alors d’intercepter ces évènement en ajoutant un « onEvents » à l’intérieur – je répète « à l’intérieur » – du tag javascript Botnation d’affichage de votre chatbot.
Exemple :
window.chatboxSettings = {
onEvents: function(eventName, eventArgs) {
// votre action
// eventName = "le nom de l'évènement"
// eventArgs = {arg1: "val1", arg2: "val2"}
}
}Par exemple pour que le chatbot communique un changement de page au navigateur de l’utilisateur de votre chatbot :
onEvents: function (eventName, eventArgs) {
switch (eventName) {
case 'redirection':
// verify that we received an url
if (eventArgs.hasOwnProperty('url')) {
// redirect to the url
window.location.href = eventArgs.url;
}
break;
default:
break;
}
}Vous pouvez également rediriger l’utilisateur vers un site externe en stipulant une adresse complète ex: https://www.example.com/ma-page-de-redirection ou vers une autre page du site courant en stipulant une url relative ex: /ma-page-de-redirection.
Les adresse vos pages (url relatives) doivent impérativement commencer par une barre oblique (‘/’).
Une fois cette configuration effectuée, vous pourrez lancer de nouvelles redirections à l’infini depuis n’importe qu’elle section de votre chatbot de type événement sans modifier le script sur votre page. Il vous suffit simplement de répéter les étapes en respectant bien strictement le nom d’événement et le nom de paramètre.
3. Encore plus « simple »…
Si vous effectuez des actions uniquement sur le nom de l’évènement et non sur les valeurs de l’évènement il vous suffira de définir un « case » uniquement sur celui-ci.
window.chatboxSettings = {
// ensemble du tag Botnation
// Communication Events
onEvents: function (eventName, eventArgs) {
switch (eventName) {
case 'riri':
// votre action javascript
break;
case 'fifi':
// votre action javascript
break;
case 'loulou':
// votre action javascript
break;
default:
break;
}
}
}Cette fonction est sans limite et vous permet donc de piloter totalement le navigateur d’un utilisateur et les autres applications Javascript incluses à celui-ci.
Si vous utilisez Google Tag Manager sur votre site ou un autre outil de Tag Management pour gérer le tag Botnation cela devrait être compatible.
Attention :
Les évènements (Events) Javascript devant être gérés du côté de votre propre site Internet, ils ne pourront donc ne pas être fonctionnels sur la page de test mis à disposition par Botnation ou sur l’hébergement Chatbotnation car vous n’avez pas accès à l’édition du code de ces sites.
Pour rendre les évènements javascript fonctionnels il vous faut donc auparavant publier le chatbot sur votre propre site, y compris durant la phase de test.
N’hésitez pas à nous communiquer vos meilleurs projets pour que nous puissions les mettre en avant.
