Une alternative au code JavaScript en dur sur votre site
Votre chatbot web est terminé, il est temps de le lancer et de l’installer sur votre site ! Pour cela, plusieurs choix s’offrent à vous :
- Votre site est déployé sous WordPress, nous avons un plugin prévu à cet effet.
- Récupérez le code JavaScript délivré par Botnation et embarquez-le sur votre site. Suivez le guide !
- Un Google Tag Manager et déjà présent sur votre site ? Intégrez le code JavaScript de Botnation à votre configuration GTM !
Ce dernier point est le sujet de l’article 😉
1. Récupération du code Javascript
Commencez par récupérer le code Javascript à intégrer. Il est généré via la plateforme Botnation, vous trouverez plus de détails dans la documentation suivante.
Une fois le code Javascript récupéré, il va falloir l’ajouter sur Google Tag Manager pour installer votre Chatbot sur votre site web.
2. Installer Google Tag Manager sur votre site Web
Pour commencer, si ce n’est pas déjà fait, installez Google Tag Manager sur votre site Web. Voici la procédure telle que décrite par Google.
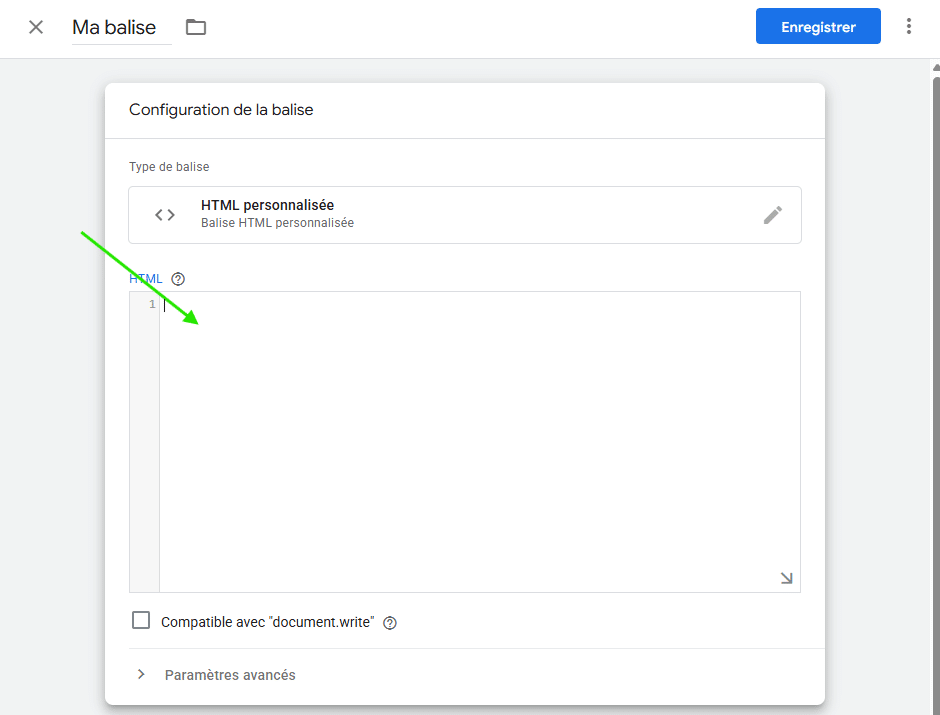
3. Création de la balise
Sur Google Tag Manager, créez une balise de type « HTML personnalisée » puis ajoutez le code Javascript que vous avez récupéré précédemment.

Ce code va s’insérer dans votre site web pour afficher la Chatbot.
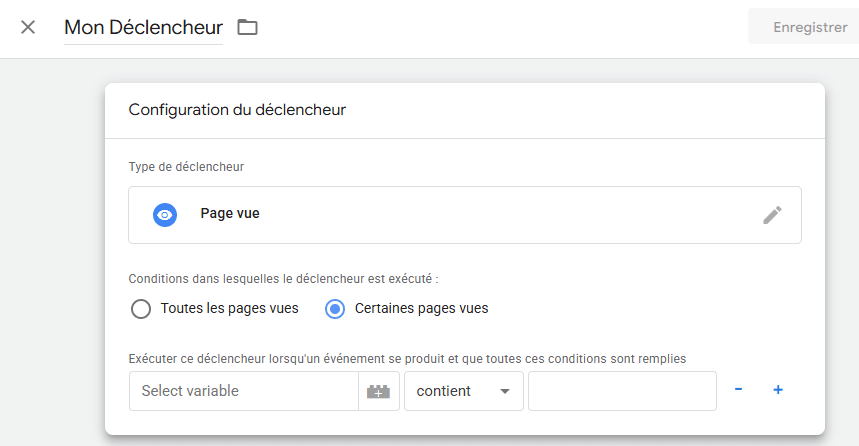
4. Création d’un déclencheur
Il va maintenant falloir dire à Google Tag Manager à quel moment afficher le Chatbot, c’est le rôle du déclencheur.
Vous aurez probablement besoin du déclencheur de type « Page vue ». Par défaut, le Chatbot s’affichera sur toutes les pages vues mais vous pouvez aussi les filtrer comme dans l’exemple ci-dessous :

Ici, on affiche le Chatbot seulement si l’url contient le mot-clé botnation.ai/fr. Ce qu’on veut ici, c’est afficher le Chatbot seulement sur la version française du site.
5. Publication
Il ne vous reste plus qu’à enregistrer votre travail et à publier votre configuration sur Google Tag Manager. Une fois publiées, les modifications peuvent prendre quelques minutes à être effectives.
6. Exemple d’utilisation
Le Google Tag Manager peut être très utile dans le cadre d’un chatbot multilingue. Si votre site est disponible en 4 versions, vous allez créer 1 chatbot par langue, soit 4 chatbots. Il vous suffit de diffuser le chatbot Botnation via Google Tag Manager en positionnant des déclencheurs uniquement sur les langues ciblées en vous basant sur vos adresses comprenant /fr/ ou /en/. Vous pourrez donc très facilement obtenir un tag de chatbot différent pour chaque langue.
En plus :
– Comment publier mon chatbot web ?
– Comment publier mon chatbot sur mon site WordPress ?
