Vous souhaitez ajouter un carrousel à votre chatbot

1. Utilisation
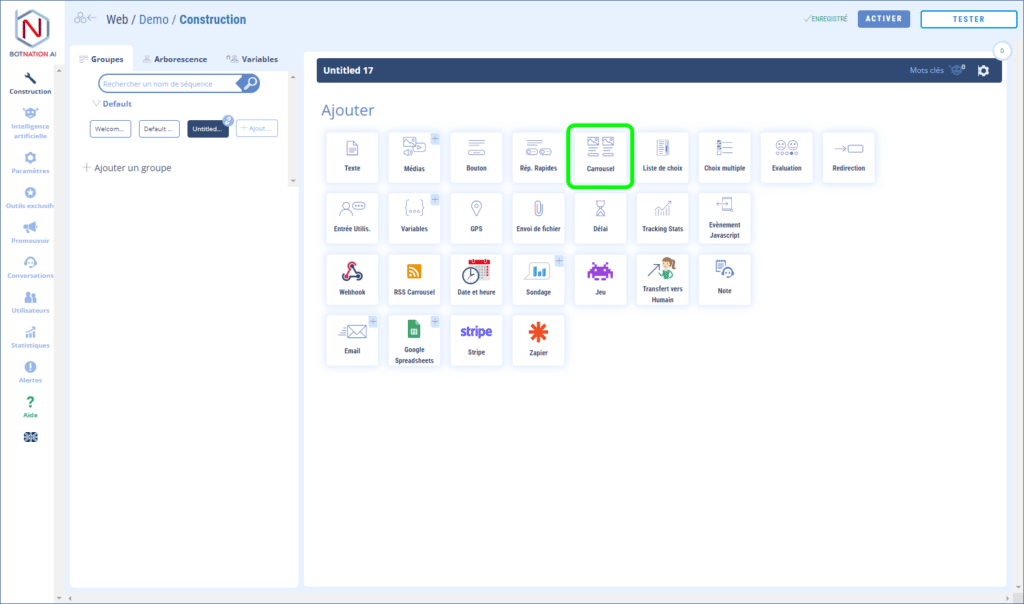
Parmi les fonctionnalités de construction, cliquez sur «Carrousel ».

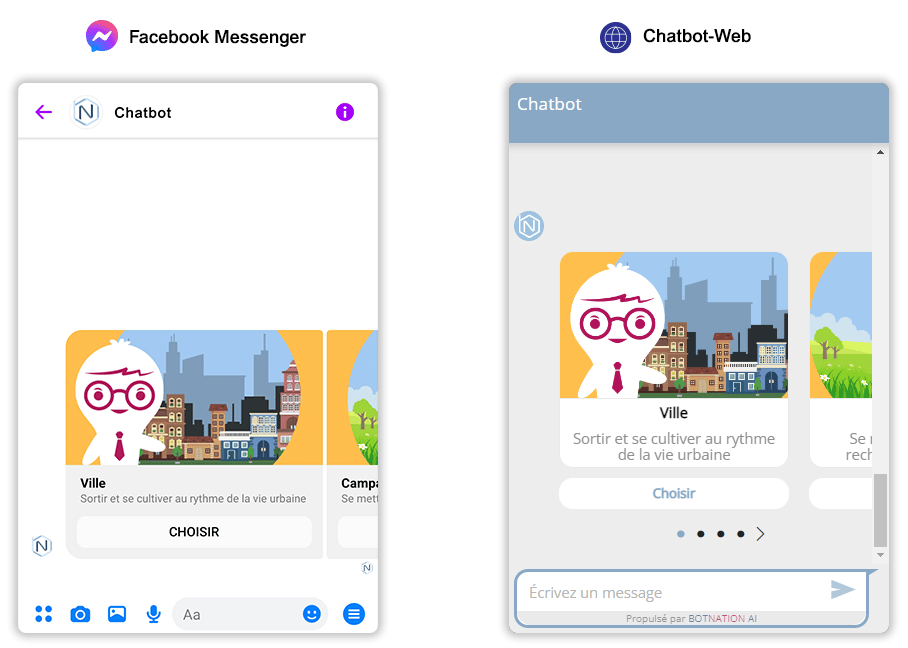
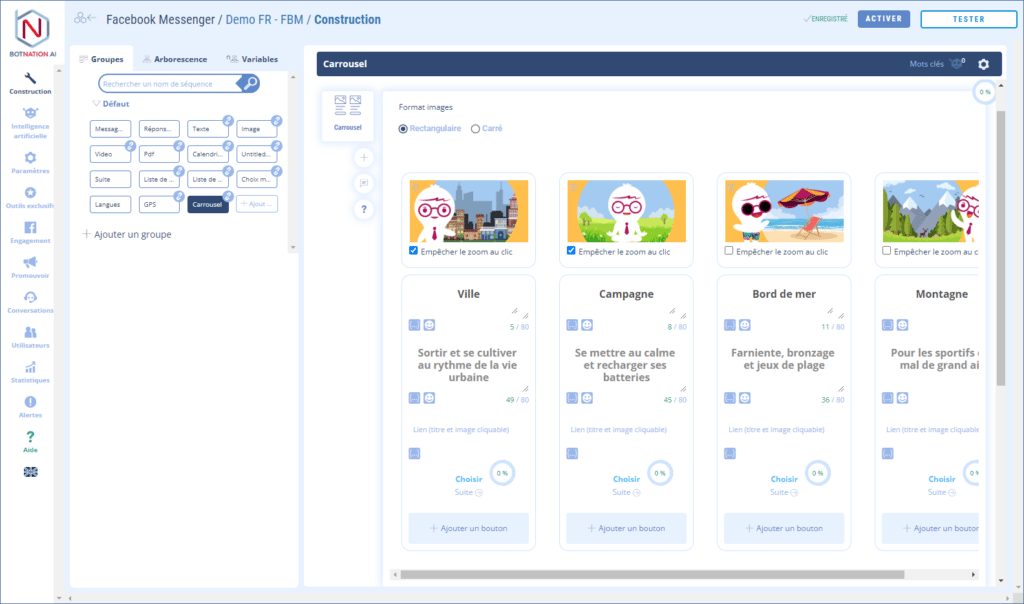
Le carrousel contient des images, un titre, un sous titre et 3 boutons d’action (voir les articles Ajouter des boutons (Messenger) et Ajouter des boutons (Chatbot Web)). Vos utilisateurs peuvent faire défiler les fiches carrousel en les faisant glisser sur leur mobile, tablette ou en cliquant sur les flèches de leur ordinateur < >.
Les titres et sous-titres sont limités à 80 charactères.

Pour les images vous pouvez choisir entre deux formats ; carré ou rectangulaire.
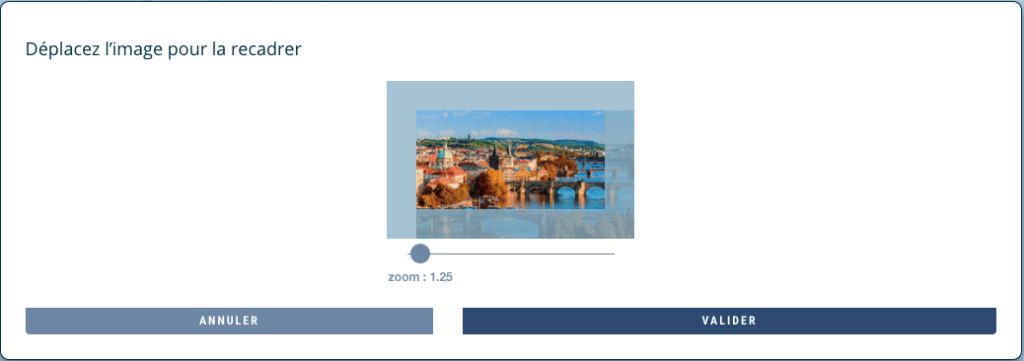
Lorsque vous glissez-déposez une image, nous vous offrons maintenant un outil vous permettant de retailler et recadrer votre image afin qu’elle corresponde au format attendu par la plateforme cible :

Il vous suffit de déplacer l’image à l’intérieur du cadre pour choisir la partie qui sera affichée dans le carrousel. Vous avez aussi la possibilité de zoomer.
2. Vidéo
3. Options
A – En cliquant sur l’icône «A/B + », vous pouvez mettre en rotation différentes versions de cette fonctionnalité en utilisant l’A/B Testing.
Voir l’article : A/B Testing et Machine Learning et le Webinar : Un chatbot plus performant grâce à l’AB Testing

B – Vous pouvez laissez un commentaire à vos collaborateurs à propos de cette fonctionnalité en cliquant sur l’icône (voir ci-dessous).
Voir l’article : Ajouter des Commentaires

C – En cliquant sur l’icône « ? », l’aide en ligne s’ouvrira sur l’article correspondant à cette fonctionnalité.

D – Vous pouvez dupliquer, supprimer ou déplacer cette fonctionnalité en utilisant les icônes qui apparaissent au survol.