Ajoutez des boutons d’action dans votre chatbot web

1. Utilisation
Il y a deux manières différentes de créer un bouton.
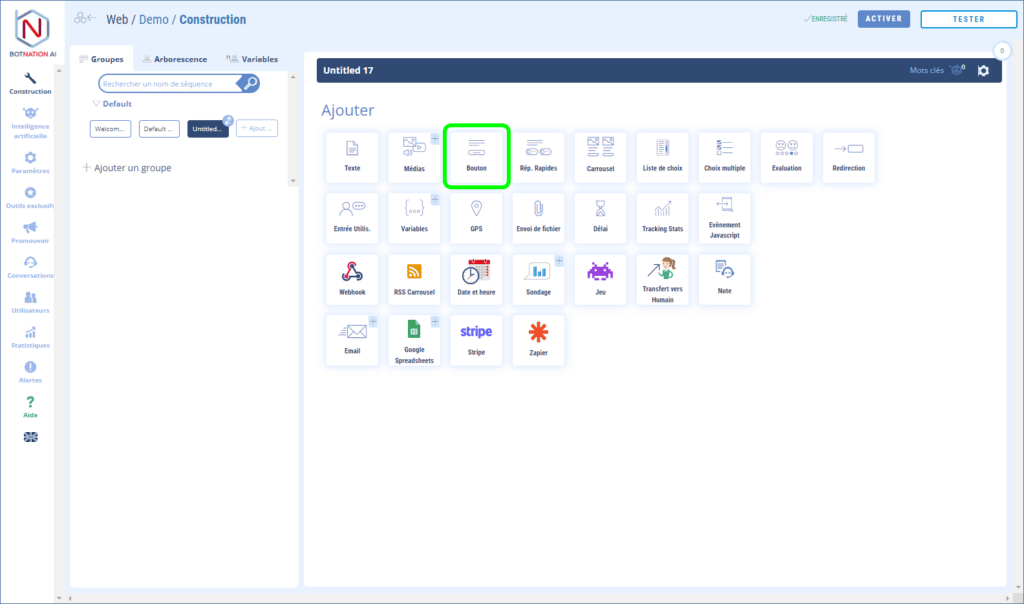
La première consiste à ajouter directement cette fonctionnalité en cliquant sur l’icône « bouton » qui se trouve parmi les autres fonctionnalités. (Voir ci-dessous).

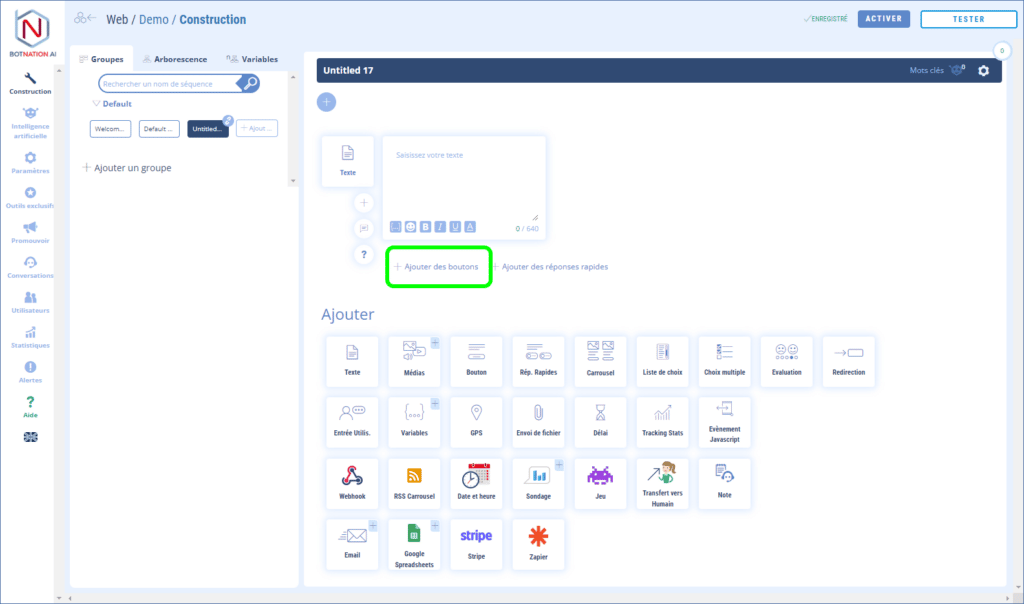
La seconde manière consiste à créer un texte puis transformer ce texte en un bouton.

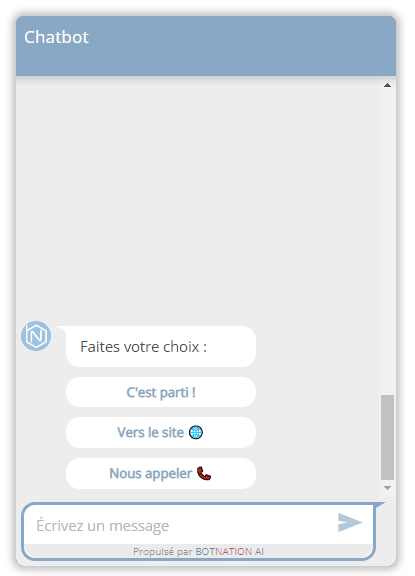
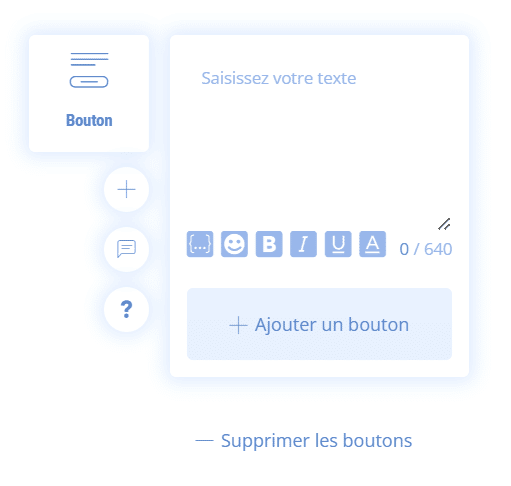
Au final vous aurez le même résultat:

La fonctionnalité Bouton est toujours constituée d’un texte (limité à 640 charactères) et d’un maximum de trois boutons.
Pour paramétrer un bouton, cliquez sur « + Ajouter un bouton« .
Vous pourrez alors nommer le bouton (25 charactères max).
Puis, vous aurez la possibilité de choisir le type d’action que le chatbot effectuera quand l’utilisateur clique le bouton.
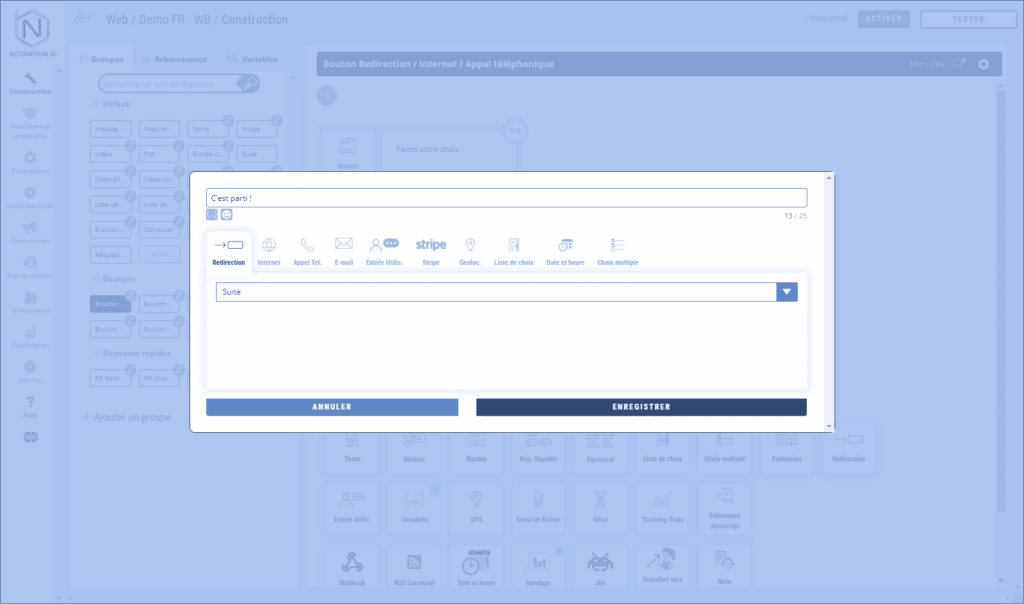
A. Redirection

Cela redirigera vos utilisateurs vers une autre séquence.
Voir l’article : Ajouter une redirection
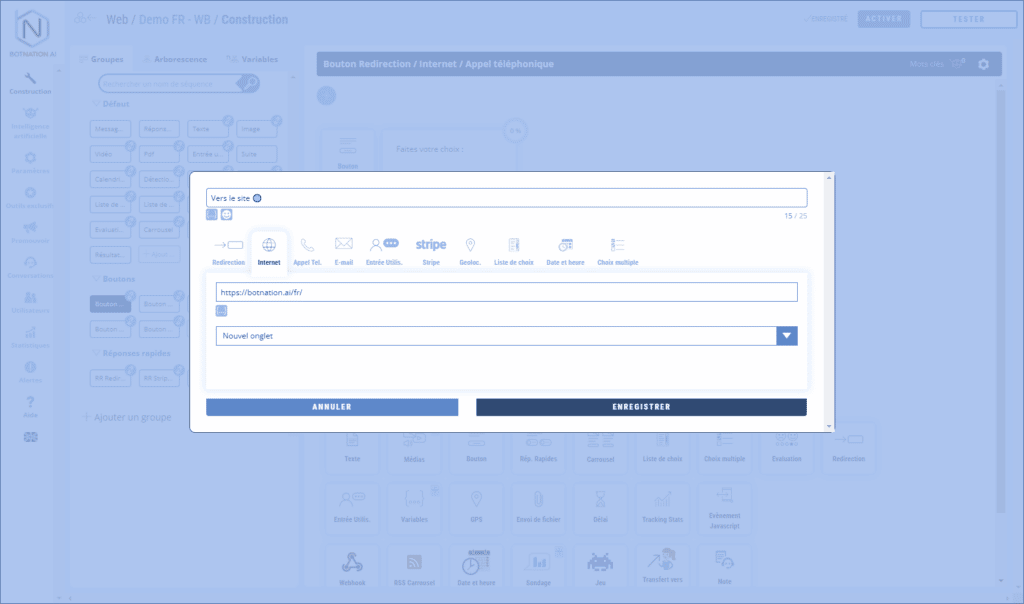
B. Internet

Votre chatbot bot redirigera vos utilisateur vers un site web.
Vous avez plusieurs options pour l’ouverture du site :
- Nouvel onglet
- Onglet courant
- Petite popup
- Grande popup
ASTUCE
Pensez à bien mettre le http:// ou https:// devant l’adresse sinon cela ne marchera pas.
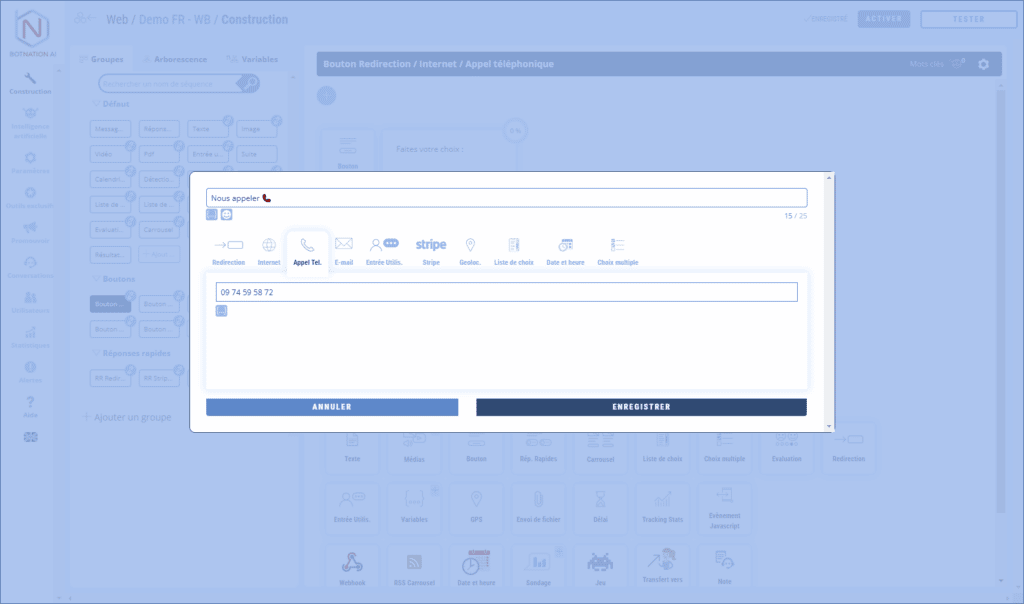
C. Appel téléphonique

Vos utilisateurs pourront téléphoner directement dans le bouton. C’est à dire que si une application d’appel téléphonique est disponible, celle-ci lancera automatiquement l’appel.
ASTUCE
Pensez à mettre l’indicatif du pays devant le numéro. Exemple pour la France +33 donc le numéro sera +33162635447 et pas 0162635447.
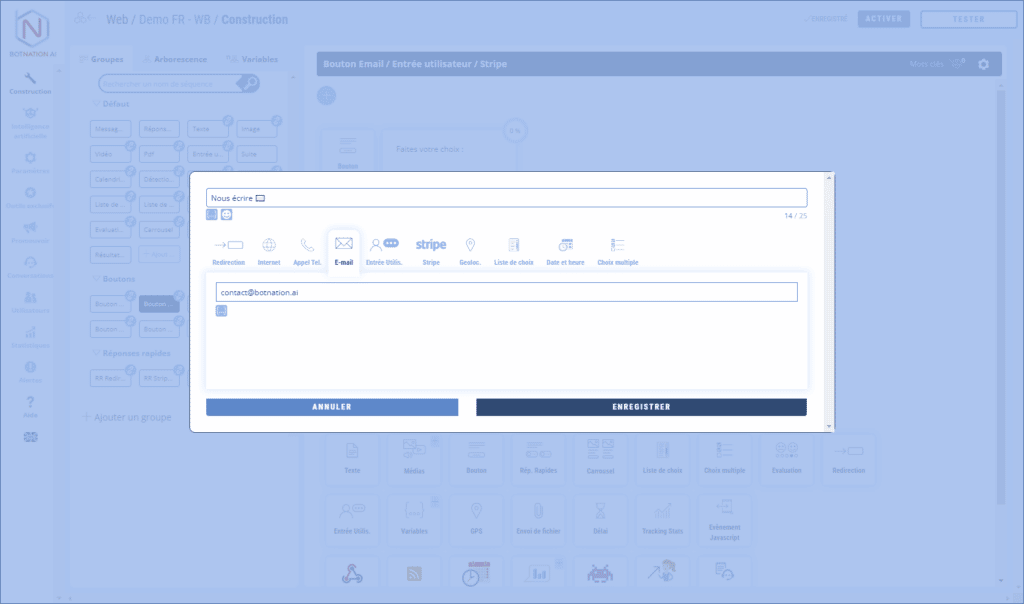
D. E-mail

Vos utilisateurs pourront initier un e-mail directement dans le bouton. C’est à dire que si une application d’emailing est disponible, celle-ci créera un nouvel e-mail avec pour destinataire l’e-mail configuré dans le bouton.
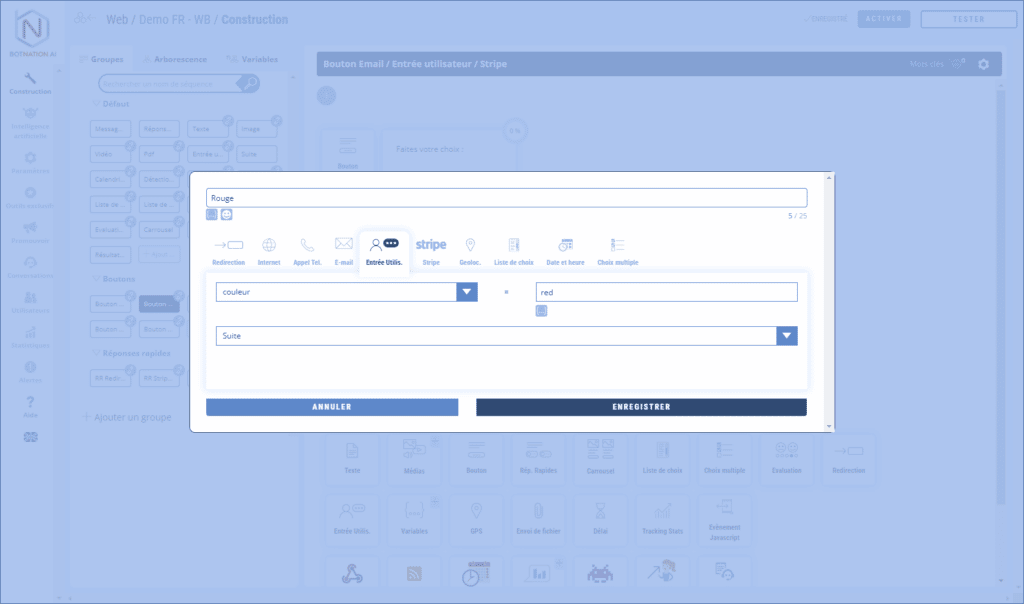
E. Entrée utilisateur

Cette action permet au chatbot d’enregistrer une valeur pour une variable donnée lorsque l’utilisateur clique le bouton.
C’est très pratique pour garder en mémoire les choix de vos utilisateurs.
Voir l’article suivant : Tout savoir sur les variables {{…}}
Les paramètres de cette action sont :
- Nom de la variable
- Valeur de la variable
- Séquence de redirection
Voir l’article : Entrée Utilisateur
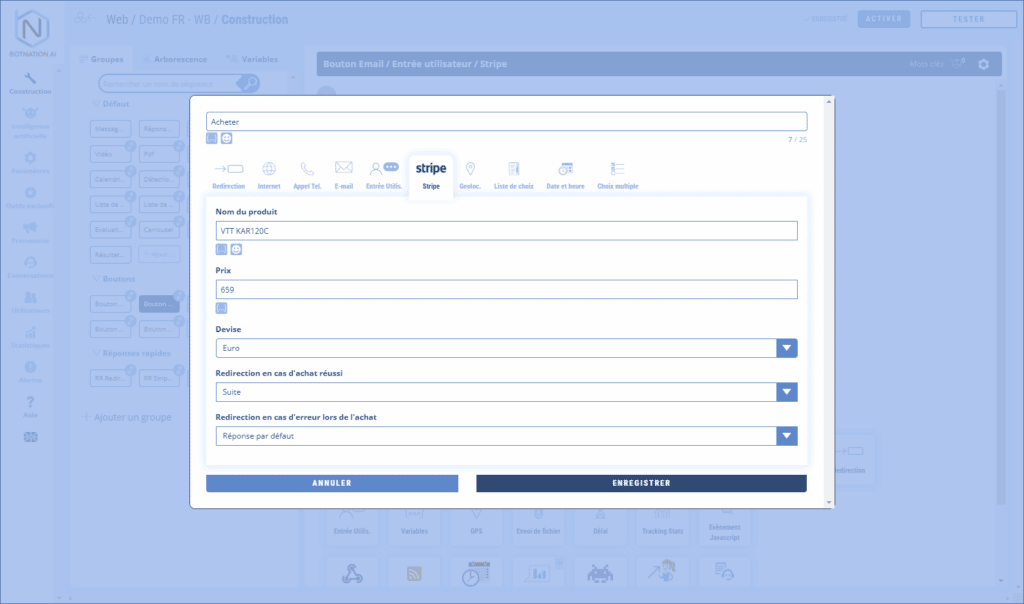
F. Stripe

Vous pouvez facturer des biens digitaux (contenu, formation en ligne, ticketing,etc..) ou physiques en utilisant votre compte Stripe relié nativement à votre chatbot Botnation.
Lorsque vous aurez configuré le plugin Stripe dans les paramètres du chatbot vous aurez la possibilité de paramétrer un bouton d’achat Stripe.
Pour le paramétrer, il y a plusieurs champs à renseigner :
- Le nom du produit à vendre
- Le prix du produit
- La devise du produit
- La séquence de redirection en cas d’achat réussi
- La séquence de redirection en cas d’échec lors de l’achat
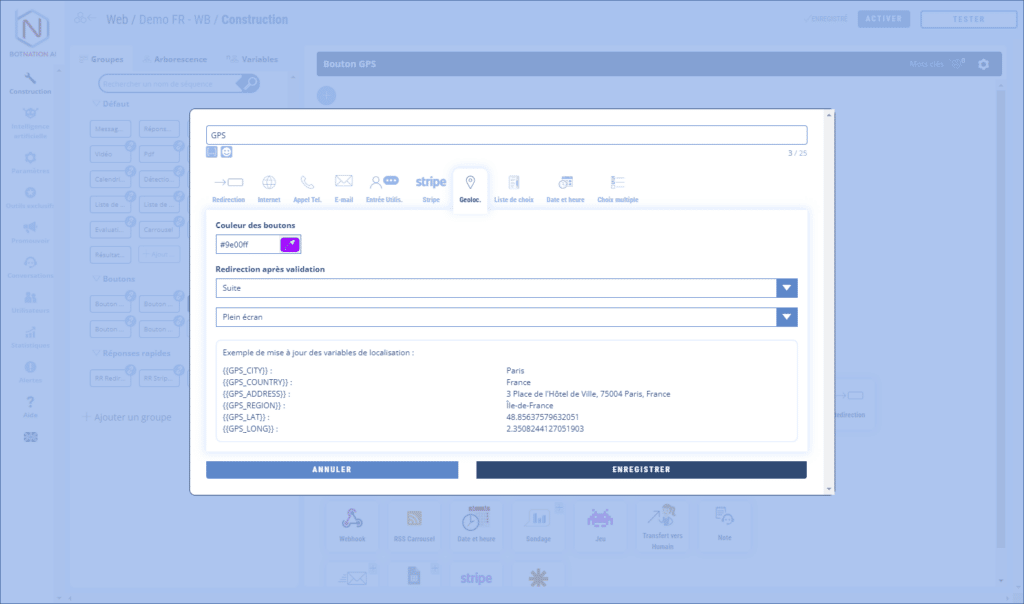
G. GPS

Au clic du bouton, une fenêtre popup s’ouvrira avec un plan et l’utilisateur pourra choisir sa localisation et la valider.
Les paramètres de cette action sont :
- Couleur des boutons
- Séquence de redirection après validation
- Type de popup : petite, grande ou plein écran
Les variables suivantes seront ainsi mise à jour avec les coordonnées de l’utilisateur :
- {{GPS_CITY}} : la ville
- {{GPS_COUNTRY}} : le pays
- {{GPS_ADDRESS}} : l’adresse
- {{GPS_REGION}} : la région
- {{GPS_LAT}} : la latitude
- {{GPS_LONG}} : la longitude
Voir l’article : Fonctionnalité GPS (Chatbot Web)
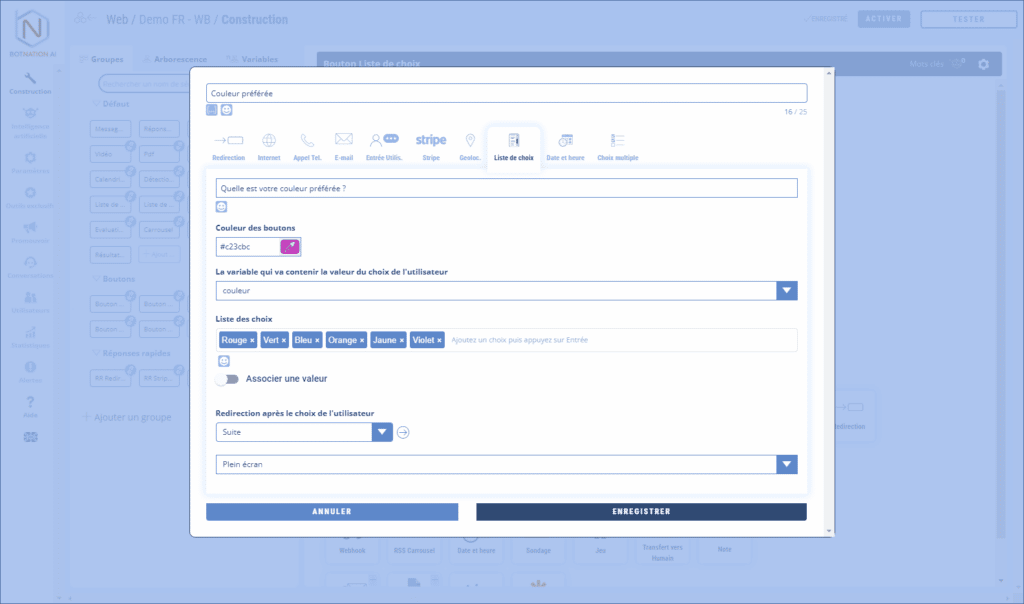
H. Liste de choix

Au clic du bouton, une fenêtre popup s’ouvrira et affichera les différents choix sous forme de boutons.
Il n’y a pas de limite au nombre de choix ni du nombre de charactère des choix.
Cela peut être utile pour afficher une grande liste de pays ou une liste de questions pour une FAQ.
Les choix s’affichent les uns au dessous des autres.
Les paramètres de cette action sont :
- Texte qui s’affiche au dessus de la liste
- Couleur des boutons
- Nom de la variables
- Liste des choix (par défaut la variable prendra le nom du choix comme valeur)
- Possibilité de saisir des valeurs différentes du nom du choix
- Séquence de redirection
- Type de popup : petite, grande ou plein écran
Voir l’article : La liste de choix (Chatbot Web)
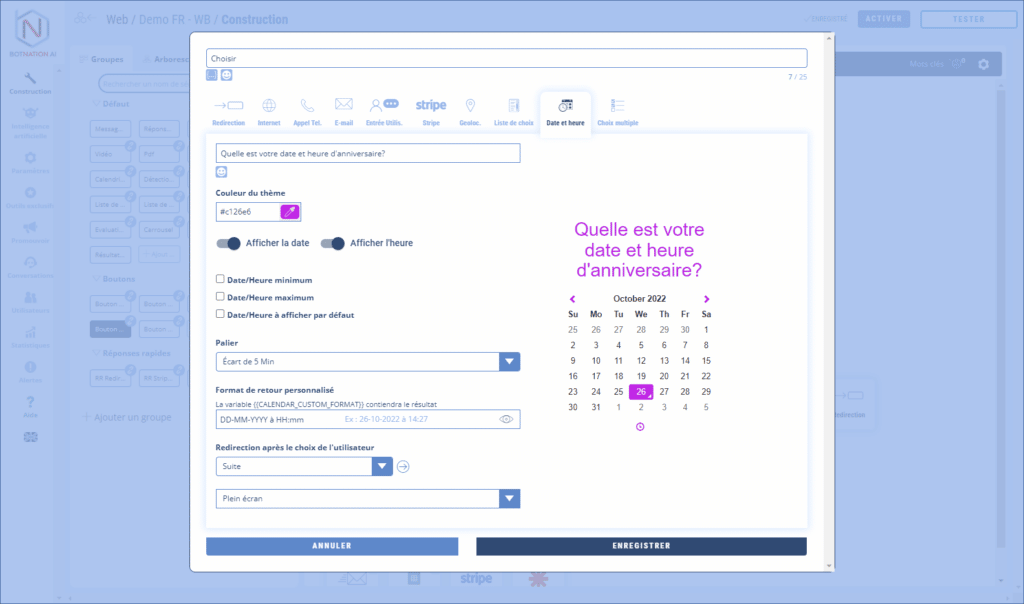
I. Date et Heure

Au clic du bouton, une fenêtre popup s’ouvrira et affichera un calendrier et/ou une horloge qui permettront à l’utilisateur de choisir une date et/ou un horaire.
Les données seront enregistrées dans le format choisi dans la variable {{CALENDAR_CUSTOM_FORMAT}}
Les paramètres de cette action sont :
- Texte qui s’affiche en titre de la popup
- Couleur des boutons
- Possibilité de demander la date et/ou l’heure
- Possibilité de déterminer une Date/Heure minimum
- Possibilité de déterminer une Date/Heure maximum
- Possibilité de choisir une Date/Heure par défaut
- Choix des paliers pour l’heure : libre, 5, 15 ou 30 minutes
- Personnalisation du format de la date/Heure
- Séquence de redirection
- Type de popup : petite, grande ou plein écran
Voir l’article : Capturer une date
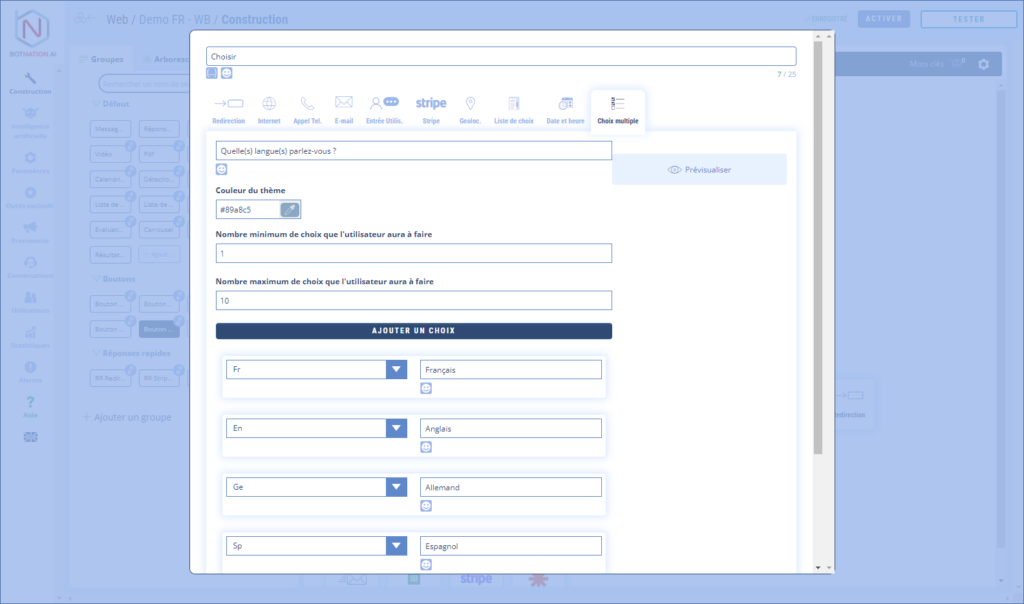
J. Choix multiple

Au clic du bouton, une fenêtre popup s’ouvrira et affichera les différents choix à cocher ainsi qu’un bouton de Validation.
Il n’y a pas de limite au nombre de choix ni du nombre de charactère des choix.
Chaque choix est associé à une variable différente qui prendra la valeur 1 s’il est coché ou 0 s’il ne l’est pas.
Les paramètres de cette action sont :
- Texte qui s’affiche en titre de la popup
- Couleur des boutons
- Nombre minimum de choix que l’utilisateur aura à faire
- Nombre maximum de choix que l’utilisateur aura à faire
- Les choix et leurs variables
- Séquence de redirection
- Type de popup : petite, grande ou plein écran
Voir l’article : La liste de choix multiple (Chatbot Web)
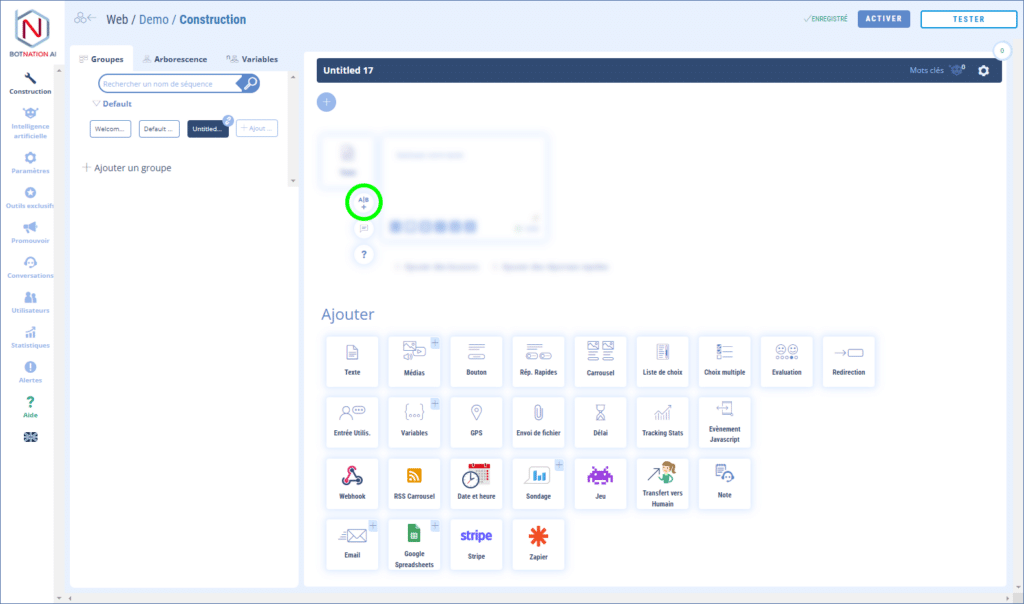
2. Options
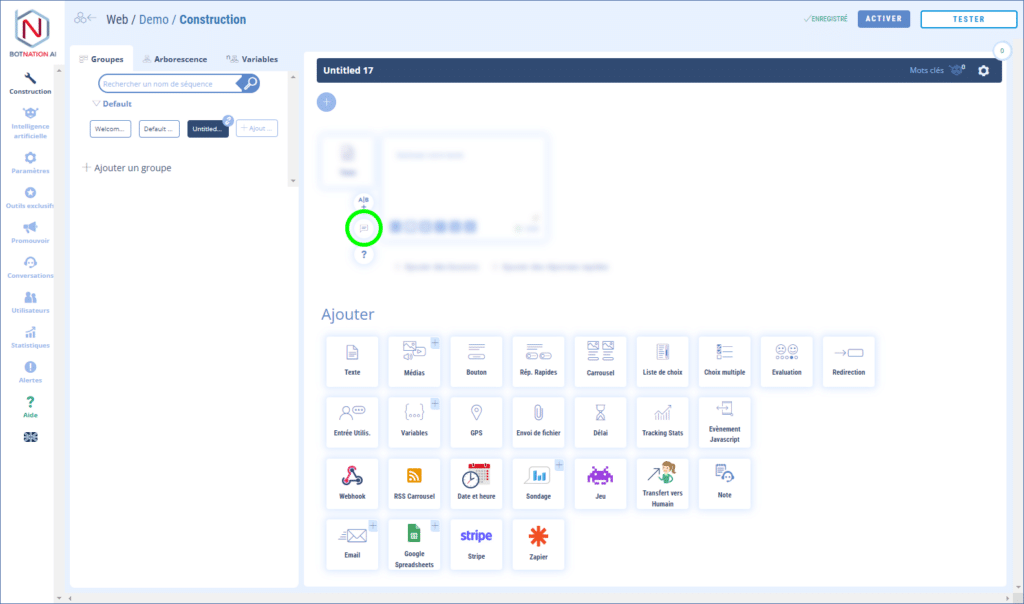
A – En cliquant sur l’icône «A/B + », vous pouvez mettre en rotation différentes versions de cette fonctionnalité en utilisant l’A/B Testing.
Voir l’article : A/B Testing et Machine Learning et le Webinar : Un chatbot plus performant grâce à l’AB Testing

B – Vous pouvez laissez un commentaire à vos collaborateurs à propos de cette fonctionnalité en cliquant sur l’icône (voir ci-dessous).
Voir l’article : Ajouter des Commentaires

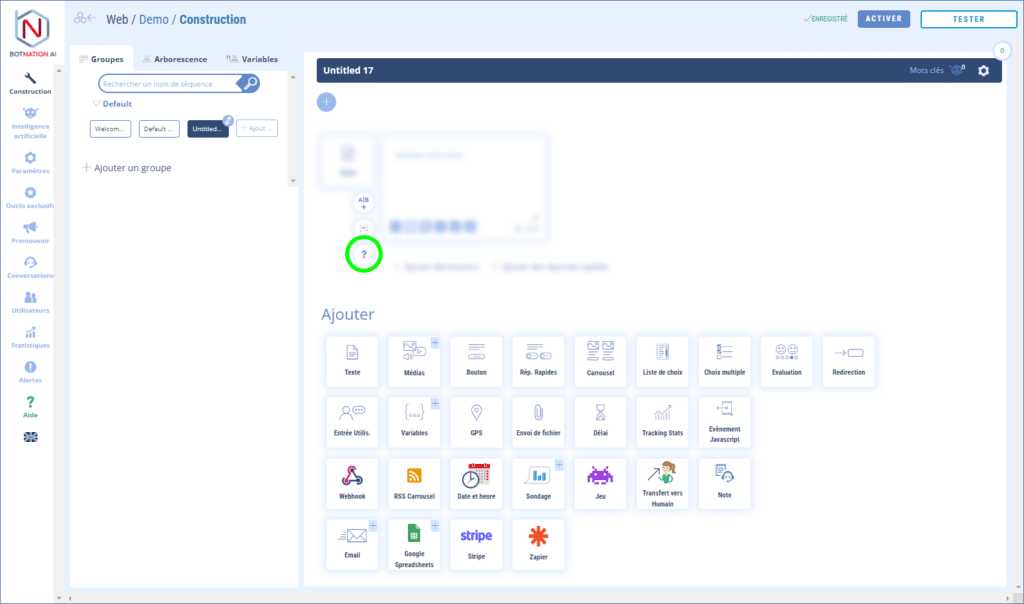
C – En cliquant sur l’icône « ? », l’aide en ligne s’ouvrira sur l’article correspondant à cette fonctionnalité.

D – Vous pouvez dupliquer, supprimer ou déplacer cette fonctionnalité en utilisant les icônes qui apparaissent au survol.