Add many choices in a menu of your web chatbot

1. Use
The pick list is a feature unique to Botnation AI that allows you to display a “pick a color” button, for example, on both a chatbot for your website and Facebook Messenger.
This can be useful to choose among many possible answers such as: a vehicle model, a region, a year of birth, etc… without constraint of the limits of other types of buttons.
This feature is available :
- Either via the button tool :

The behavior is then identical to the functionality under Messenger. That is, the button opens a web page that displays the choices.
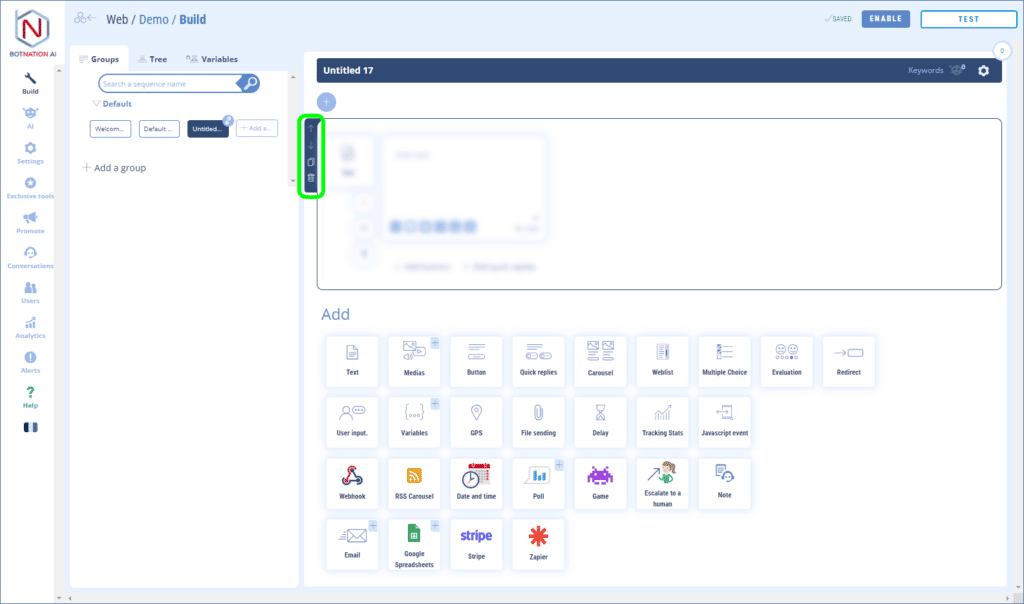
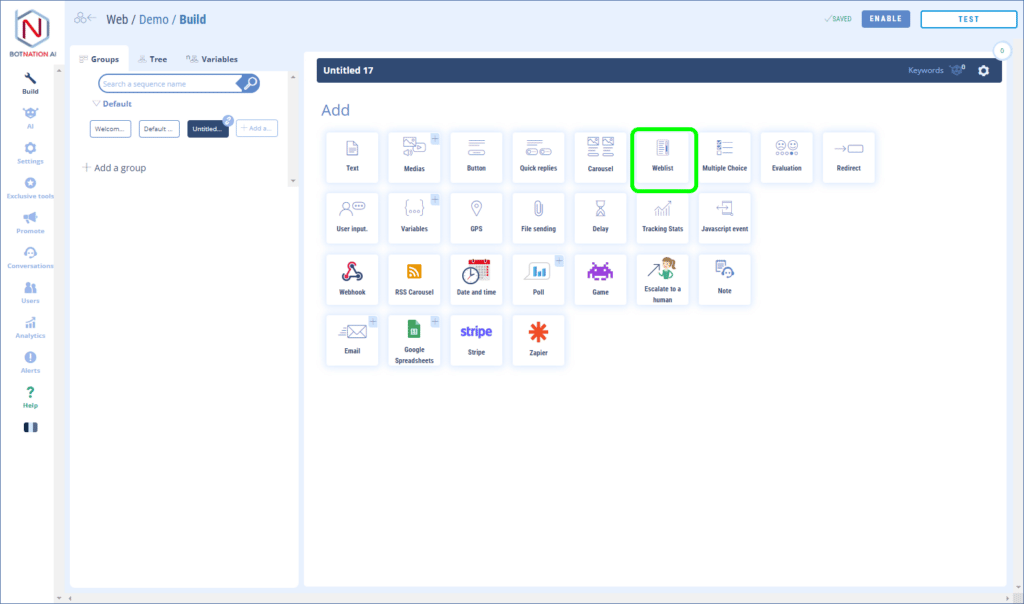
- Either by a direct access in the Botnation construction interface among the functionalities:

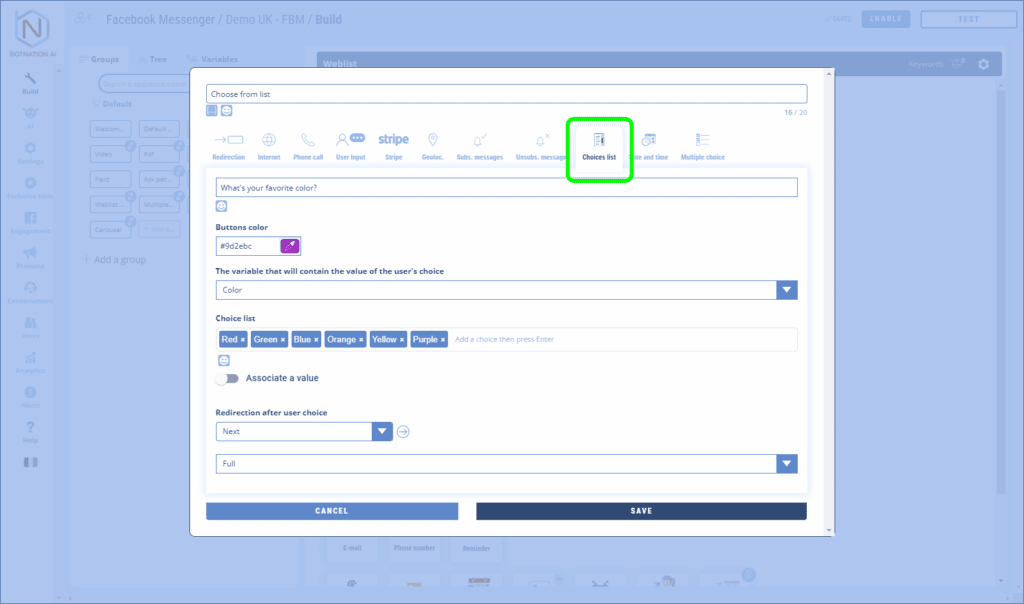
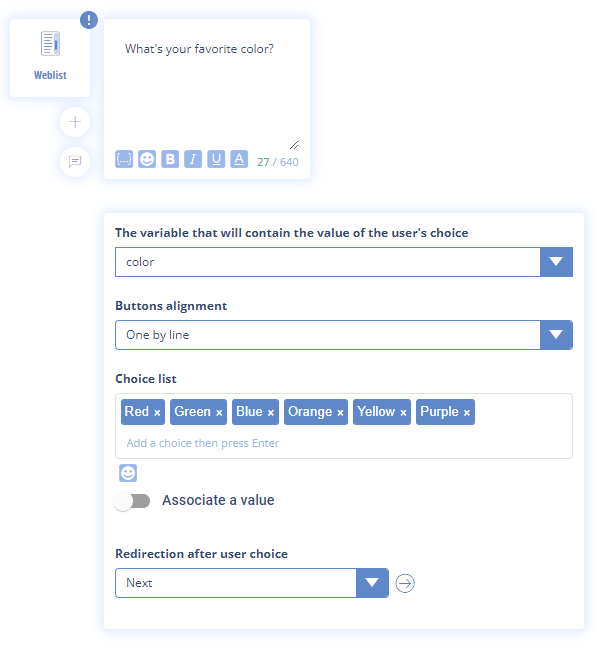
You can therefore add many choices much more easily than on the classic menus (buttons and quick answers) which will be directly assigned to a given variable. You are no longer limited by the number of choices or the number of characters.
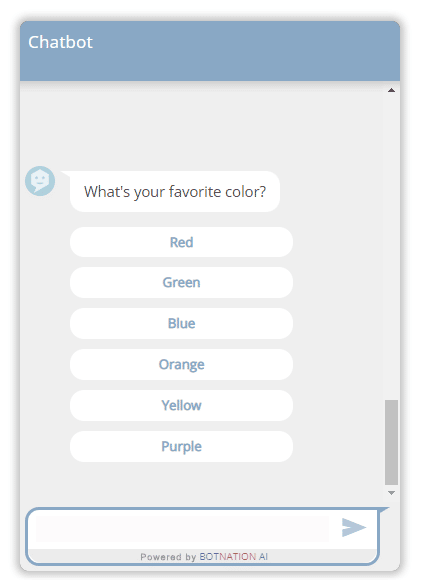
The list of choices is then displayed in the conversation flow.

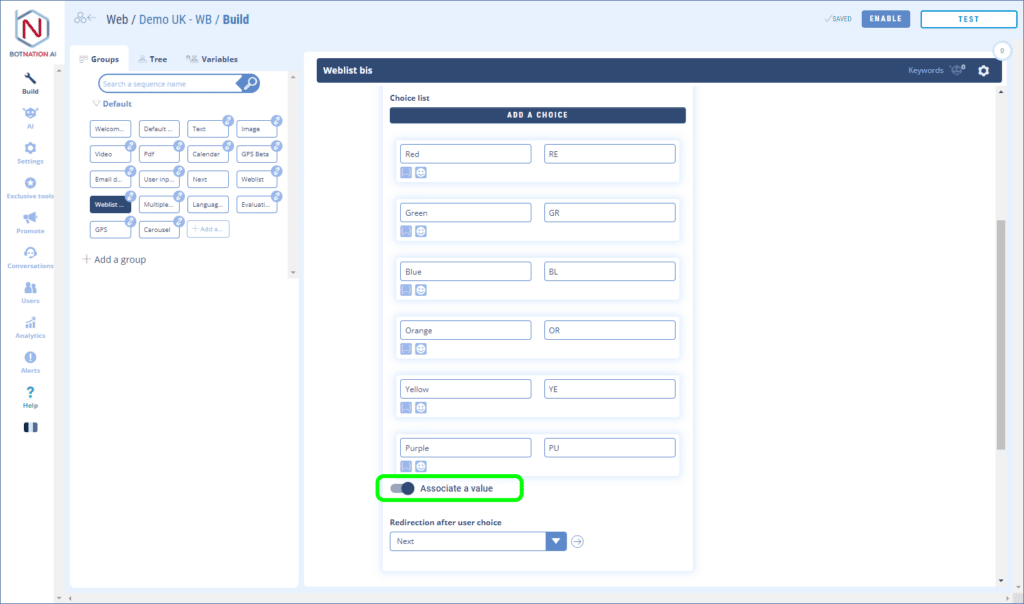
By default, the variable will take the value of the different choices entered. But you can also combine different values.
In the example below we see that the user will have a list of buttons with the name of the colors but it will be a two letter code that will be stored as the value of the variable.

You can then easily use the content of the variable to customize the chatbot or perform redirections based on its value using If conditions.
2. Options
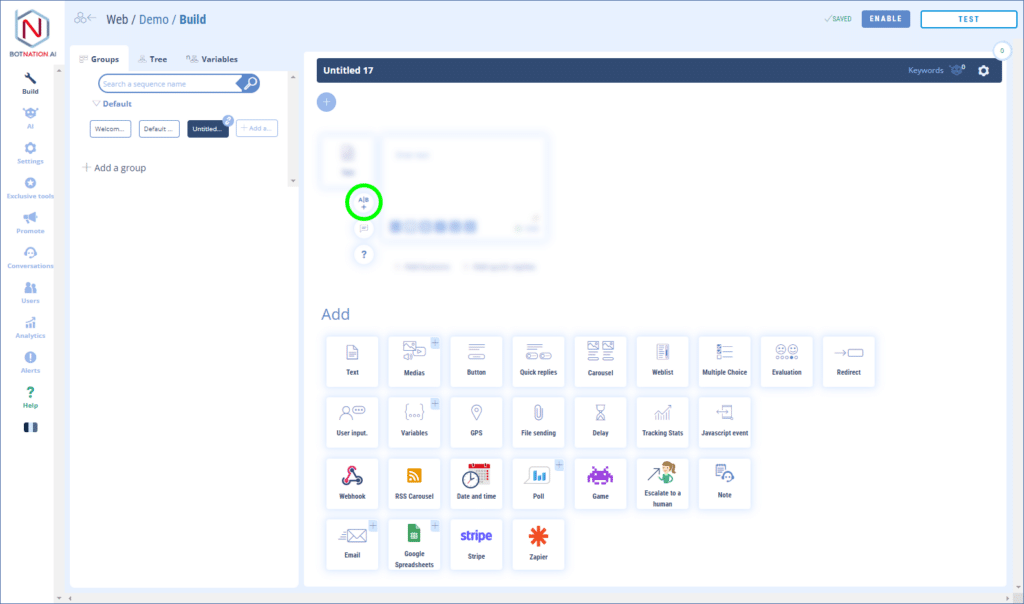
A – By clicking on the “A/B +” icon, you can rotate different versions of your feature using A/B Testing.
See the article: A/B Testing and Machine Learning

B – You can leave a comment to your collaborators about this feature by clicking on the icon (see below).
See the article: Add Comments

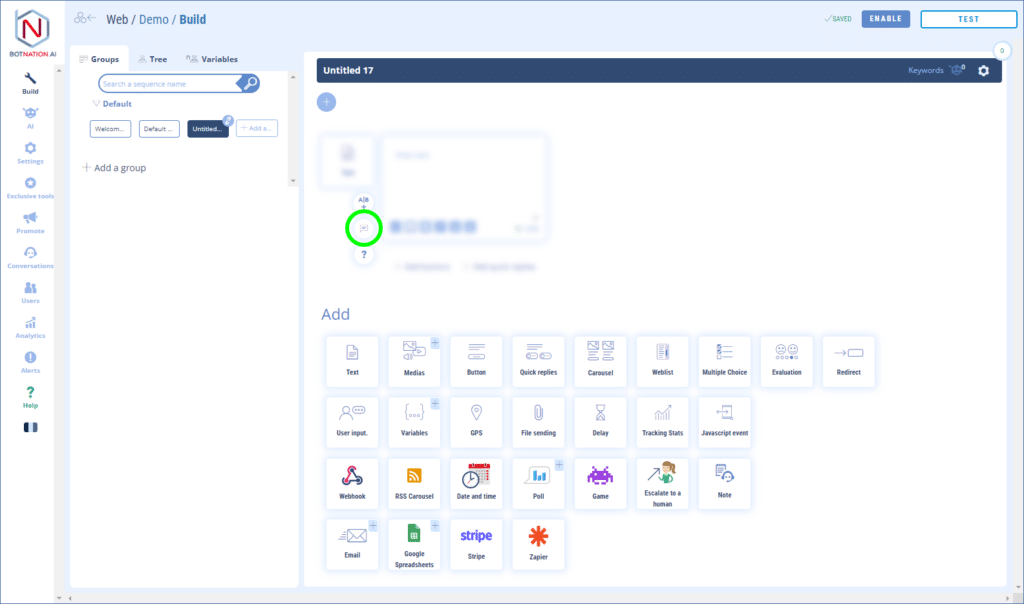
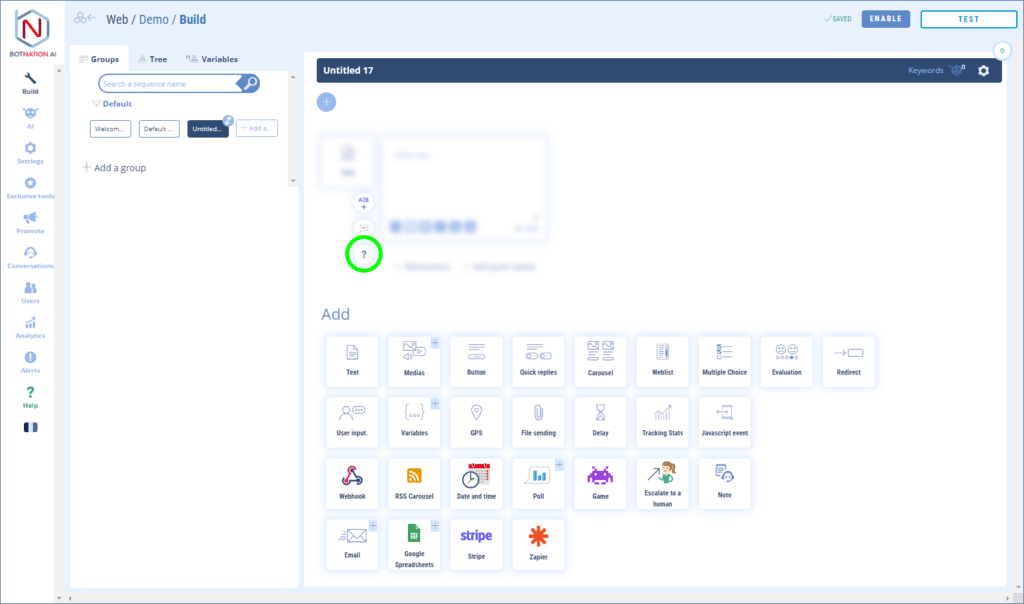
C – By clicking on the “?” », the online help will open on the article corresponding to this feature.

D – You can duplicate, delete or move this feature using the icons that appear on hover.