Le webhook de Botnation vous permet d’importer des données via des services type Zapier ou Make
Mettons que vous souhaitiez connaître la météo à Nantes et l’afficher dynamiquement – en temps réel – dans votre chatbot.
Il faut utiliser un service externe de Météo et fournir via ce service ou un script intermédiaire un webhook de réponse à Botnation.
Par exemple via Make (concurrent de Zapier) c’est aujourd’hui quelques minutes.
Cela se fera sur cette logique : Botnation -> webhook -> Make -> réponse Make -> Webhook réponse à Botnation
Ce dernier élément chez eux doit être un « Webhook Response » (pas webhook entrant) car il doit pouvoir envoyer du contenu en réponse.
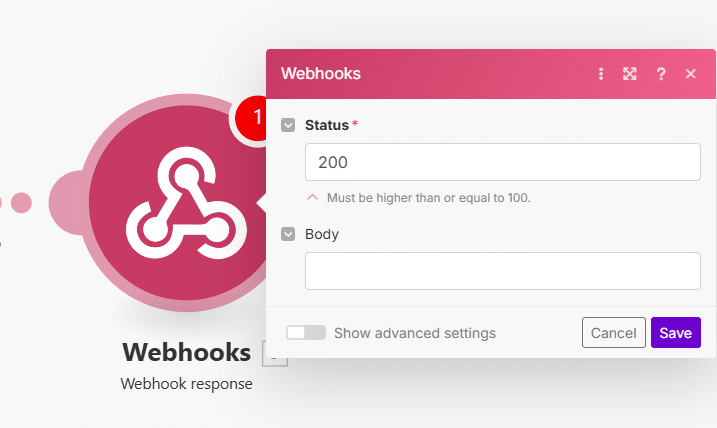
Voici un exemple d’une configuration de réponse conforme à notre API :
Sur le webhook de réponse sur sur Make il faudra donc indiquer du JSON au format Botnation. N’oubliez pas de bien indiquer un « Status 200 » en entête pour indiquer que la réponse est correcte et doit être interprétée.

Voici un version texte que vous pouvez copier/coller.
{
"botnation": "v1",
"reply": [{
"type": "text",
"value": "Hello World!"
},
{
"type": "text",
"value": "À Nantes : {{now}}"
},
{
"type": "text",
"value": "Température: {{3.temperature}} °"
},
{
"type": "image",
"value": "{{3.icon}}"
}
]
}Cela affichera alors la météo en cours à Nantes, plus une image, à l’utilisateur directement dans votre chatbot. Vous pouvez vous inspirer pour bien d’autres modules, y compris une connexion à Hubspot un autre CRM externe.
En plus :
– Export/Import de données via Webhook
– Le plugin Zapier Botnation
– Connecter votre chatbot à Hubspot
– Connecter votre chatbot à Pipedrive
– Connecter votre chatbot à Zoho CRM
