This article will allow you to install and configure our web module to publish your bot.
1. Create a web project
First of all, you need to create a web project. To do this:

- Click on the Enable button at the top right of your chatbot’s interface. The list of your websites will then appear. For the moment, this list is empty.
- Then click on the “Add your website” button.
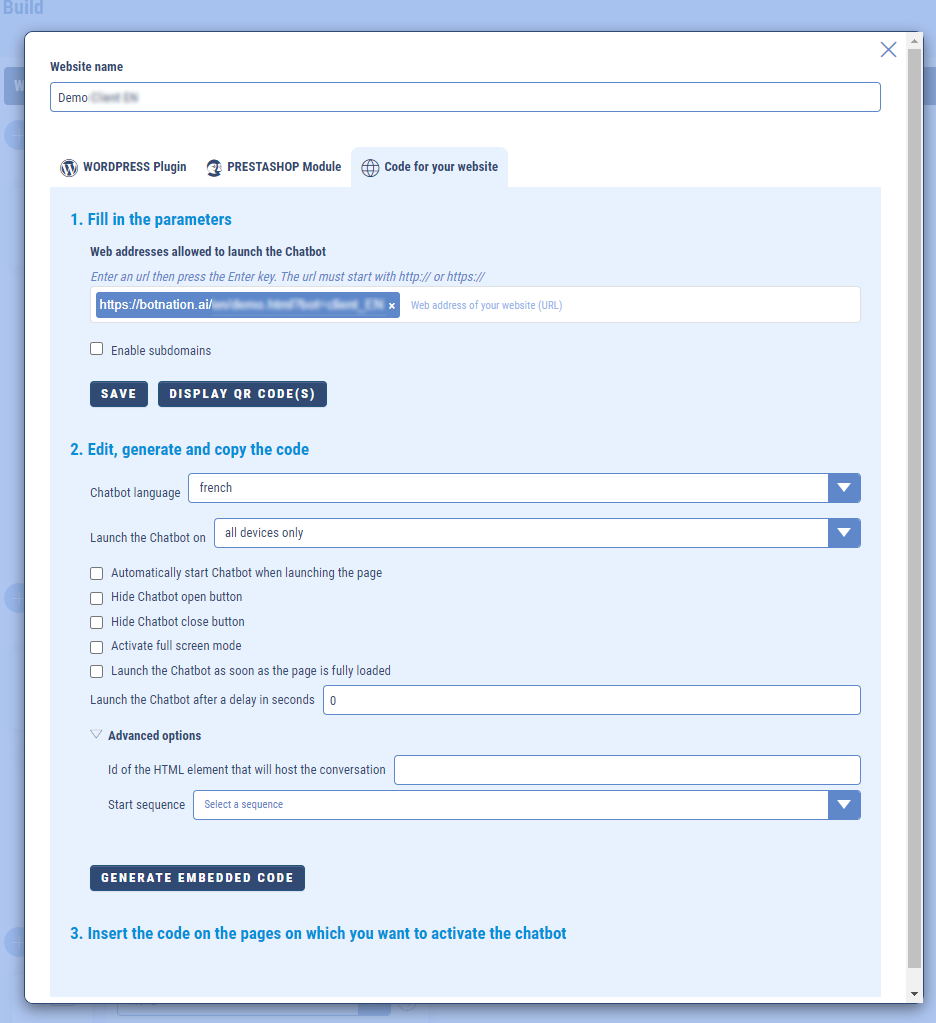
- In the window that appears, you must fill in :
Website name: Enter a name that is explicit enough for you to easily find your website in the list.
Website Url: Enter the full address of your website. For example http://mywebsite.com. This field is important because yourchatbot will only work on this URL.
N.B: If your site is accessible in http AND in https, don’t worry, the chatbot will work on both addresses.
Enable subdomains (optional): You can enable this option if you want your chatbot to be accessible on multiple subdomains.
For example, if your site is accessible at http://monsiteweb.com and http://www.mywebsite.com you should enter http://mywebsite.com in the field Web site name and check the box Enable subdomains .
Finally, validate the form by clicking on the button “Save“.
N.B.: You can modify these fields at any time by clicking on the “gear” icon in the list of your web projects.

2. Integration of the javascript code on your website
If you use a wordpress site, you can refer to this documentation.
Click on the “Generate Embedded Code” button
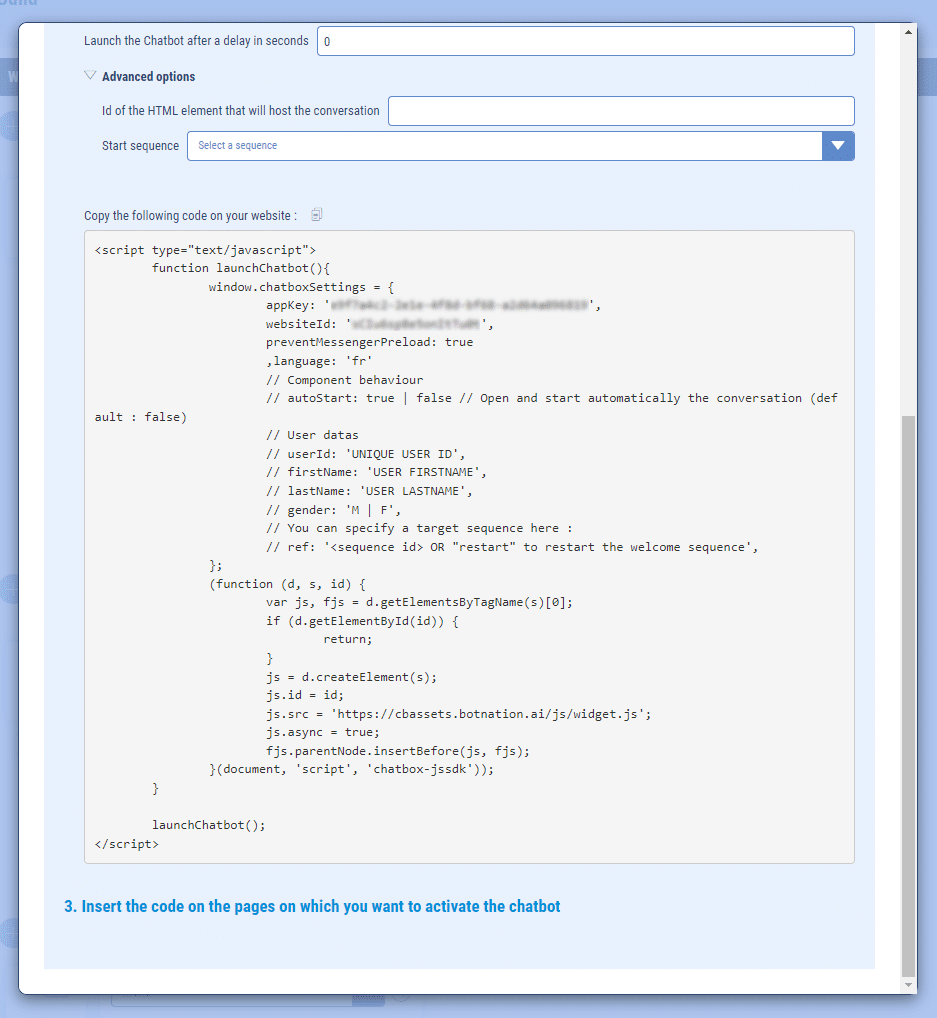
In the configuration window of your website, get the javascript code to integrate:

Copy this code at the end of the <body> section on your html code.
<script type="text/javascript">
window.chatboxSettings = {
appKey: 'XXXXXXXX',
websiteId: 'XXXXXX',
language: 'fr',
// Component behaviour
// autoStart: true | false // Open and start automatically the conversation (default : false)
// User datas
// userId: 'UNIQUE USER ID',
// firstName: 'USER FIRSTNAME',
// lastName: 'USER LASTNAME',
// gender: 'M | F',
// You can specify a target sequence here :
// ref: '<sequence id> OR "restart" to restart the welcome sequence',
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = 'https://cbassets.botnation.ai/js/widget.js';
js.async = true;
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'chatbox-jssdk'));
</script>The configuration of the plugin is done in the window.chatboxSettings object. Here is the list of available parameters:
Mandatory parameters (do not modify)
- appKey (required): Do not change the value that is set in the code to be embedded.
- websiteId (required): Do not change the value that is set in the code to be embedded.
Personalization settings for your site visitor
- language: The language code (2 characters).
- userId: A unique identifier of the user of your website. If the visitor comes back later on your site, he will find the conversation he had with the chatbot and all the associated variables. This value can be used in the chatbot via the variable {{USERID}} .
- firstName: The first name of the visitor. This value can be used in the chatbot via the variable {{FIRSTNAME}}.
- lastName: The last name of the visitor. This value can be used in the chatbot via the variable {{LASTNAME}}.
- gender: The sex (gender) of the visitor (possible values:‘M’ or‘F’). This value can be used in the chatbot via the variable {{GENDER}}.
- externalDatas: An object containing custom variables. You can find these variables in the chatbot via external variables.
externalDatas: {
maVariable1: 'mavaleur',
maVariable2: 2
}Then you just have to declare them in your Chatbot under Settings > Advanced Settings > External Variables
You can then inject these variables into your texts / conditions.

Chatbot launcher settings
- autoStart: Allows the module to open automatically for new visitors. Possible values: true or false
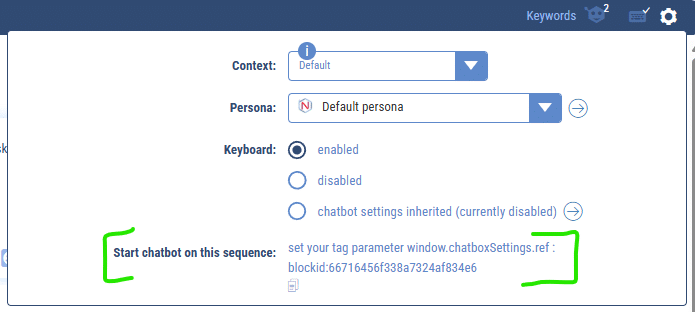
- ref: Allows you to start the chatbot on a particular sequence or on the default sequence each time a visitor arrives on a page of your site. To start on the default sequence, fill this parameter with ‘restart’ . To start on a specific sequence, fill in the value indicated in the settings of the sequence (on the interface of your bot)

Advanced settings
- messengerOnly : Allows you not to display the chat opening/closing bubble. Possible values: true (fullscreen mode) / false (default).
- hideLauncher: Same as messengerOnly (to be coupled with hideCloseButton).
- hideCloseButton: Allows not to display the cross to close the chat in fullscreen / mobile mode. Possible values: true / false.
- containerId: Allows to display the module in an existing tag. Must correspond to an element id.
- container: Allows to display the module in an existing tag. Must match an HTML element, a jQuery element or a jQuery selector.
- fullscreen: Allows you to activate the fullscreen mode. Possible values: true / false.
- silentMode: Allows you to switch to silent mode, i.e. you will have to manage the opening and closing of the chat manually in JS.
- onEvents: This allows you to interact with your website or SI from the“Javascript Event” function of the Botnation Web Messenger. Learn more about it.
window.chatboxSettings = {
onEvents: function(eventName, eventArgs) {
// Les paramètres sont définis dans le bouton évènement de votre bot
// eventName = "le nom de l'évènement"
// eventArgs = {arg1: "val1", arg2: "val2"}
}
}3. Interact with the messenger
You can interact with the web messenger to :
- open / close the chat
- update user variables
- redirect the user to a sequence of your chatbot
To do this you must first retrieve the widget once it is ready:
<script type="text/javascript">
// On déclare la variable
var botnationWidget;
window.document.addEventListener('botnation.widget.ready', function() {
// Lorsque le widget est prêt, on le récupère dans notre variable
console.log("widget is ready");
botnationWidget = window.BNAI; // save botnation widget instance
});
</script>You can then call the appropriate functions on the botnationWidget object:
<script type="text/javascript">
// On ouvre le chat
botnationWidget.openChat();
// On ferme le chat
botnationWidget.closeChat();
// On met à jour une variable utilisateur
botnationWidget.setUserVariable("ma_variable", "la valeur", function callback(result) {
// Une fonction appelée lorsque la mise à jour a été effectuée
// Le paramètre result est à true si la mise à jour a été effectuée, à false sinon.
});
// On redirige l'utilisateur vers une séquence du chatbot
// Le paramètre blockId correspond à un ID de bloc (que vous trouverez dans le titre de votre séquence, comme pour le paramètre de démarrage 'ref')
botnationWidget.sendRedirectToBlock("blockid", function callback(result) {
// Une fonction appelée lorsque la redirection a été effectuée
// Le paramètre result est à true si la redirection a été effectuée, à false sinon.
});
// On redirige l'utilisateur vers un terme déclenchant une règle AI
botnationWidget.sendRedirectToAiRule("keyword", function callback(result) {
// Une fonction appelée lorsque la redirection a été effectuée
// Le paramètre result est à true si la redirection a été effectuée, à false sinon.
});
</script>4. Example of silent mode
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript">
var botnationWidget;
function openChat() {
if (!botnationWidget) return console.error("botnation widget is not ready");
console.log("BNAI is ready", botnationWidget);
botnationWidget.openChat(document.getElementById("container"));
}
function closeChat() {
if (!botnationWidget) return console.error("botnation widget is not ready");
console.log("BNAI is ready", botnationWidget);
botnationWidget.closeChat();
}
window.document.addEventListener('botnation.widget.ready', function() {
console.log("widget is ready");
botnationWidget = window.BNAI; // save botnation widget instance
});
window.document.addEventListener('botnation.chat.opened', function() {
console.log("le chat est ouvert");
})
window.document.addEventListener('botnation.chat.ready', function() {
console.log("le chat est prêt");
})
window.document.addEventListener('botnation.chat.closed', function() {
console.log("le chat est fermé");
})
window.chatboxSettings = {
appKey: 'XXX',
websiteId: 'XXX',
silentMode: true,
hideCloseButton: true,
};
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = 'https://cbassets.botnation.ai/js/widget.js';
js.async = true;
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'chatbox-jssdk'));
</script>
<style type="text/css">
#container {
position: absolute;
width: 400px;
height: 600px;
bottom: 50px;
left: 50px;
}
</style>
</head>
<body>
<button onclick="openChat()">Open chat</button>
<button onclick="closeChat()">Close chat</button>
<div id="container">
</div>
</body>
</html>5. Frequently Asked Questions (FAQ)
The web module does not adapt on mobile, what can I do?
Don’t forget to add a viewport tag in the <head>, so that the proportions are kept on mobile.
<meta name="viewport" content="width=device-width, initial-scale=1.0">The widget displays well but my bot does not respond?
It may be that your bot is not activated or that the configuration of your web project is not good. First, check the correct activation of your bot and the URL of your website. If the problem persists, check the javascript console logs in your browser.
The chat does not open automatically when I set autoStart to true?
When a visitor arrives on your site for the first time, the autoStart parameter is taken into account. If they come back to your site or change page, we look first if they had not closed the chat and, if so, we leave the chat closed voluntarily.
I want to display the chat in full screen
You can set the fullscreen option : true for this. The chat header will not be displayed (name / description of the chatbot) and the chat invitation bubble will not be displayed either.
By default, the chat will be displayed on the whole page. If you want to integrate it inside your web page to keep essential elements such as your header / footer, you can couple the fullscreen with the option container or containerId so that the chat is integrated into an element of your site that you can size to your content.
How to display the chatbot on only one page of my site?
To do this, install the tag only on the page concerned (like an image in short). The tag does not have to be on all your pages. If you use Google Tag Manager for example, simply add a rule on the page ID.
To learn more about the graphical customizations of your web chatbot, such as theme color, presentation texts or avatar please consult the following article:
How to customize your Web Chatbot
In addition:
– How to install a chatbot on WordPress
– How to install a chatbot on Prestashop
– How to install a chatbot on Shopify
– How to install a web chatbot with Google Tag Manager
– Chatbotnation : ChatBot hosting
